
Table Of Content

UI2 Get Started

UI2 Features

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials
Arch Viz UI - Tutorials & Examples
A few tutorials and examples. Patches will be here as well. Browse down to find any.
Jump to YouTube channelContent:
Migrate to (or update) your project
Info Map and Locations
Quick Video Tutorial about how to set up the basics to get started. Place a Info Map blueprint, add streaming levels and floor plans and add some teleport locations.Material Swaps
Basic tutorial for how to add material swap choices for a dining table.Mesh Swaps
Basic tutorial for how to add different mesh choices for a set of dining chairs. As seen in the main example level.Create the example project
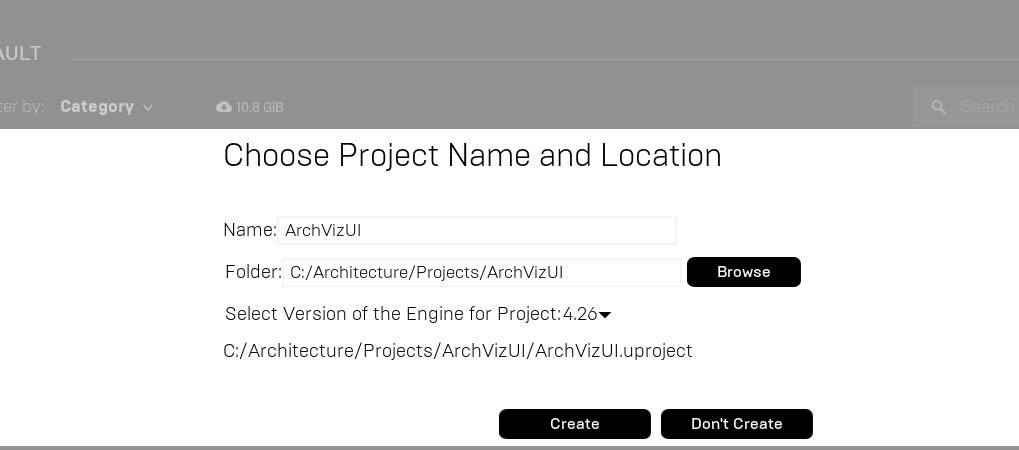
After purchasing the ArchViz UI it will appear in your Unreal Engine Library in the Epic Games Launcher (not to be confused with the Games Library).From there Create a new project.
- Name: Needs to be max 20 letters. No special characters.
- Folder: A folder in your storage. The name of the project will be used as the main project folder.
- Engine Version: Choose the appropriate version.

Migrate to (or update) your project
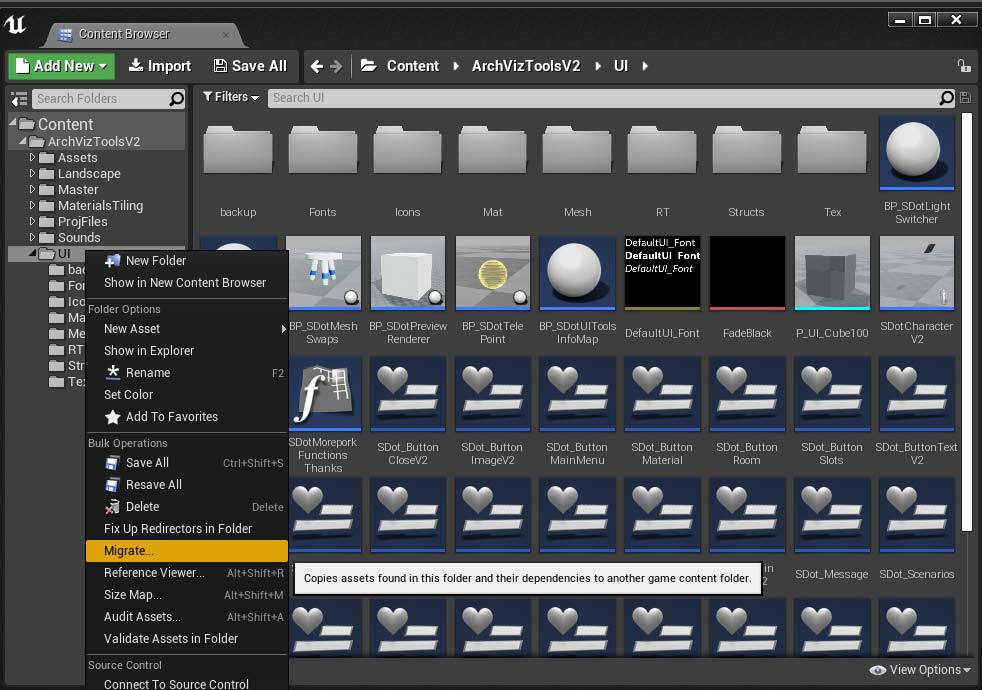
Once you created the example project with your desired version you have to migrate the UI content to your project. You can- Migrate the UI folder to only copy all necessary UI actors
- Migrate the ArchVizToolsV2 folder to copy all UI actors and all other assets used in the example project
UI Updates
From time to time an update becomes available for the UI. Then you have to update your example project first. Confirm to overwrite all local existing content or some files won't be updated and the whole project becomes corrupted.
After that migrate the UI to your project and confirm to override any existing content or your project will get corrupted.
None of your data containing actors (swap actors, info map, location actor) will be overridden. You may have to adjust a few minor things but most of the times the project should work the same way it worked before the update.
Unreal Engine Updates
Since 4.23 to 4.26 engine versions have been compatible and you could switch to the new version without updating.
I would always recommend to stick to the engine version you started a project unless it is really necessary to update. The UI uses some advanced engine features and there is always a chance that one of those features won't work straight away with a new engine version.

Multiple Material IDs
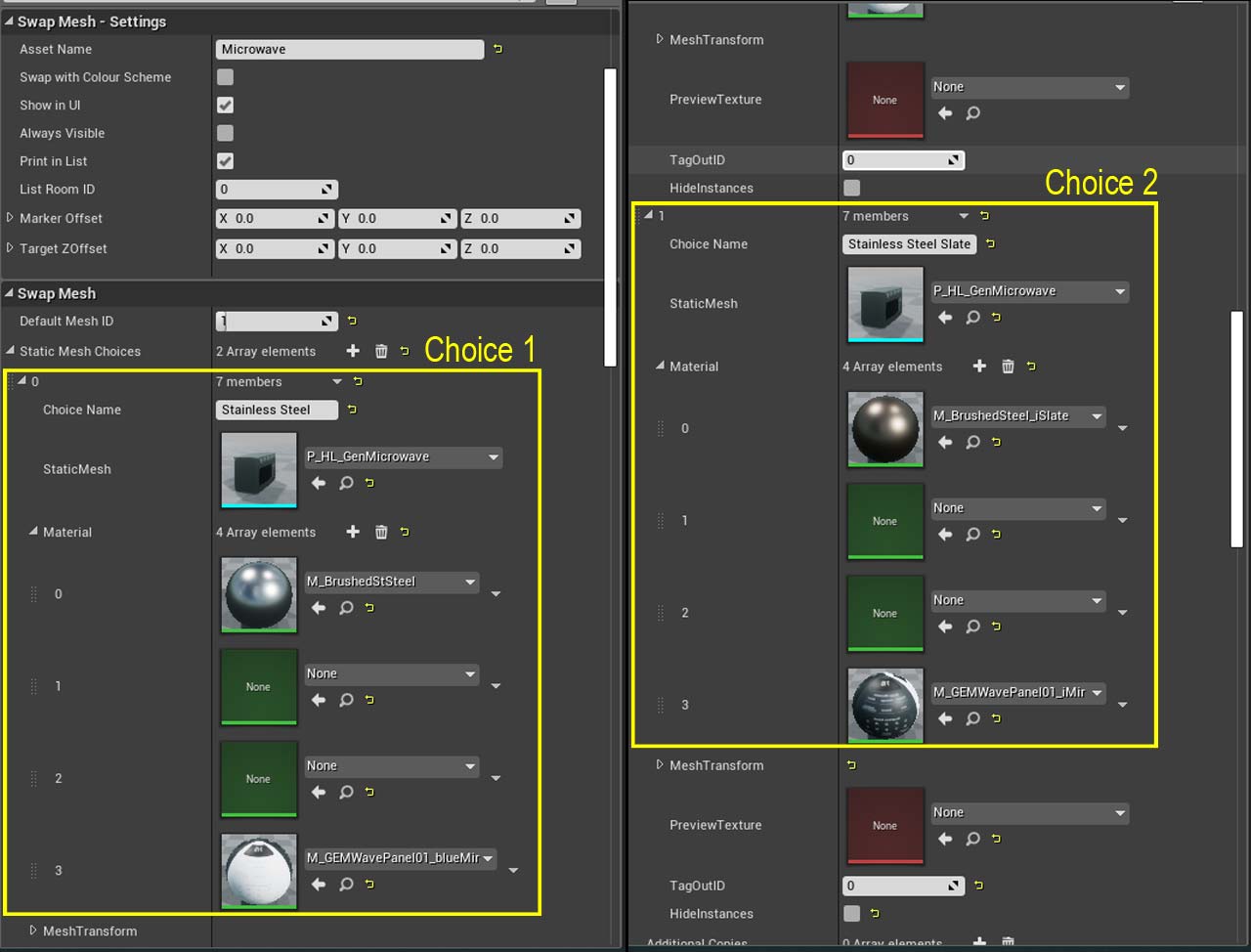
Mesh SwapsThe mesh swap blueprint actor has a material array for each choice. Add all the materials for the mesh that are supposed to change. Material IDs that do not change for any of the choices can be left empty.
The microwave in the example has 4 material IDs. But only two of the IDs actually change. The material for 'ID 0' and the material for 'ID 3'. Therefor 'ID 1' and 'ID 2' can be left empty.
Material Swaps
This actor has a tick box to switch to multi materials. You can either choose a single material ID being swapped or use the multi material array to swap more than one material per object.

Print List with EFM Easy File Manager
You can create a list in either CSV or HTML format and output it in the output log.- [ L ] - will output a CSV file (Excel)
- [Shift L] - will output a HTML file
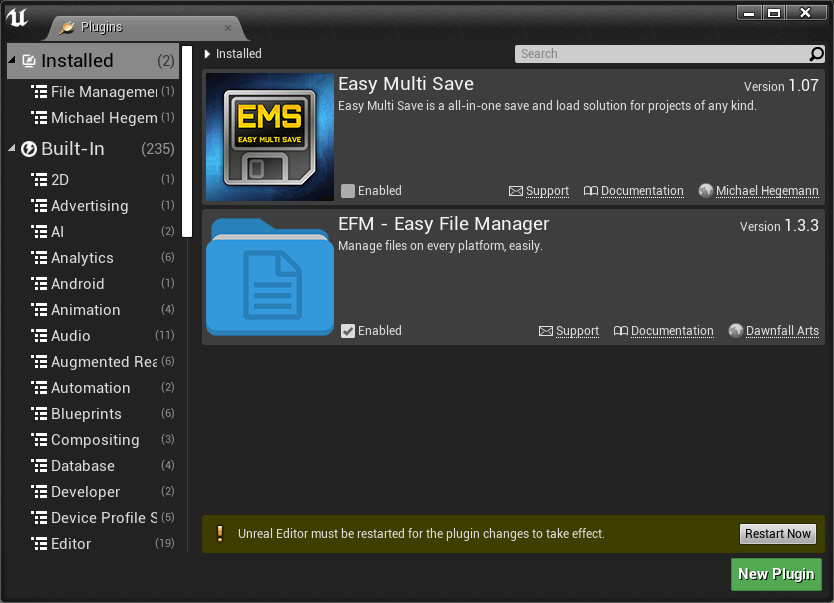
You need a file management plugin to print out the list. Unreal currently doesn't have this feature by default. EMF Easy File Manager is a good solution. Get it from the marketplace and enable it in your project plugin settings.

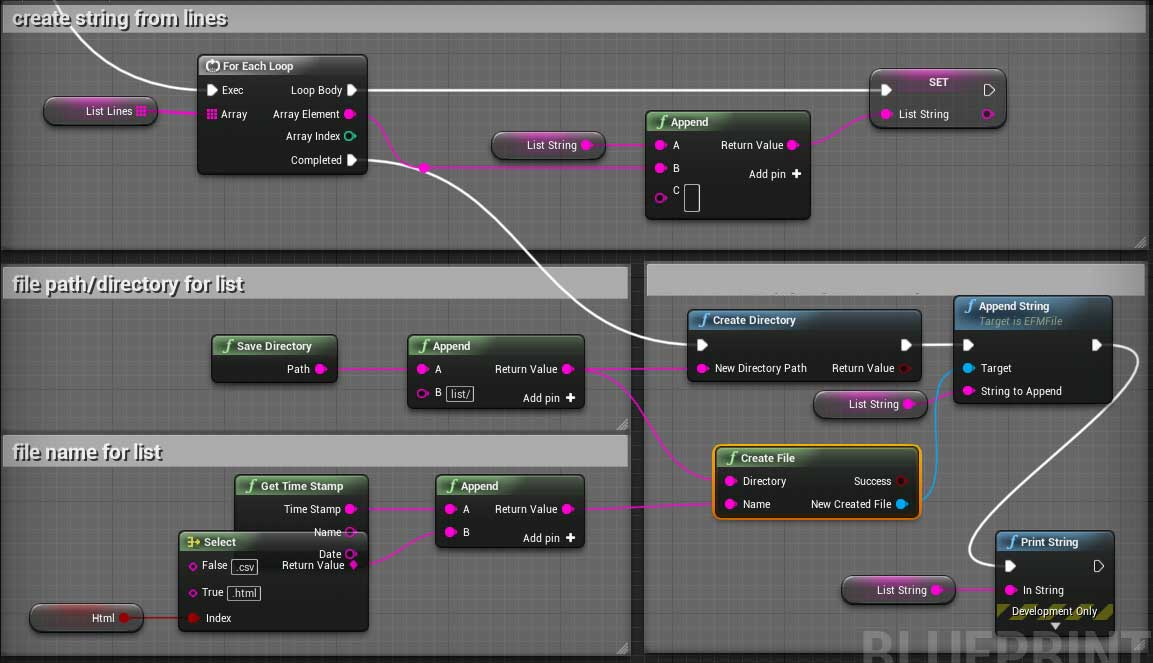
Then open the SDotCharacterV2 and look for the function "CreateList". In this function look for the white commented area as seen in this image.
Complete the node setup as seen on the right.
The list will be saved in a subfolder (Lists) under the client name and a timestamp like 'ClientName_2020-11-30_15h42min12.html'.

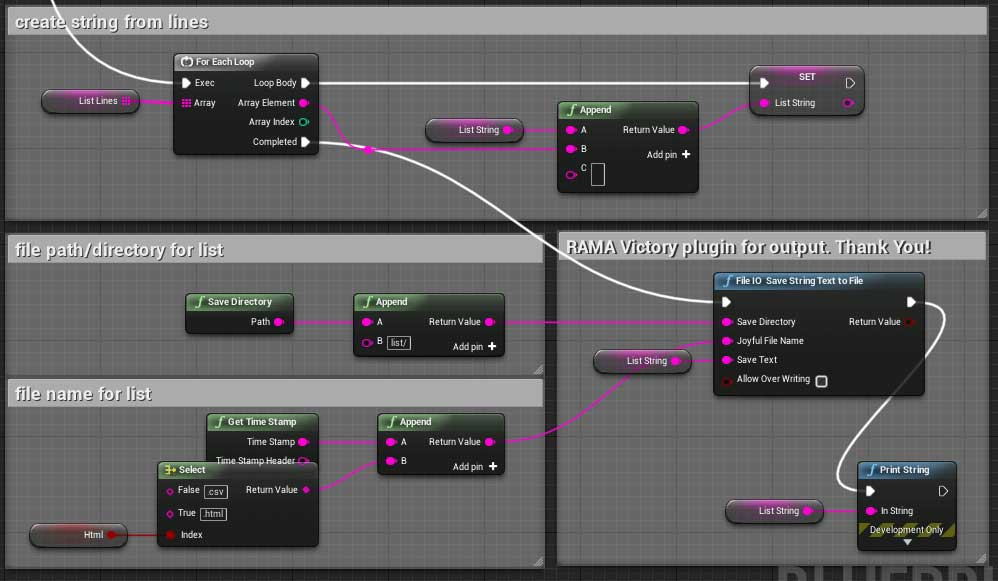
Print List with Rama Victory Plugin
You can also use the free Victory Plugin from Rama to save the list files. There is a version for each engine version available from the link below.I couldn't get it working in a 4.23 packaged build! - It is a free plugin and you may already have it so it might be worth a try. Use the EMF plugin described above if it crashes.
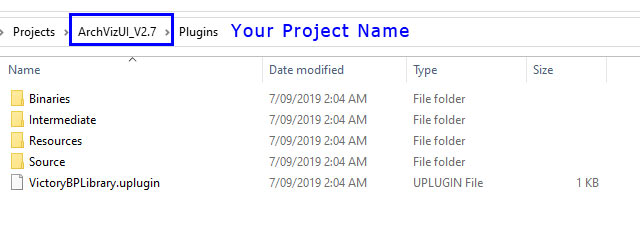
To install it unzip the downloaded file to a (new) folder called 'Plugins' in your project.


 Top of page
Top of page EFM on the market place
EFM on the market place