
Table Of Content

New in 2026

Quick Guide

Video Guides

Getting Started

UI Layout

Var Actor

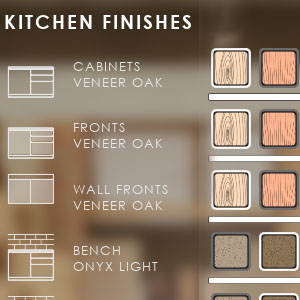
Edit Scene

Designer

Other Features

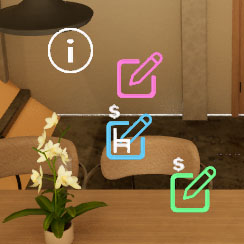
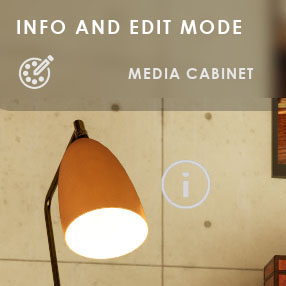
Modes

Blueprints

Cost Tracking

Multi-Unit-Prj

Google Data Sheets

FAQ

Fix Bugs

Version History
Google Cloud And Sheets
Using Google Cloud and Google Sheets to store and receive data for multi-unit projects.
Useful for projects running on remote servers. Allows real- time updates from a spreadsheet in Google Sheets
Third party plug-ins are required for this to work
Content:
YouTube Quick Guide
Part 3 of the quick guide tutorials.How to switch from local data tables to remote google sheet as data source for a multi-unit project.
Plugins
The Runtime Datatable plugin is needed to connect Unreal Engine to the Google Cloud Service. Follow the link below to buy it from FAB.
Another plugin I recommend is the Blueprint FileSDK which allows you to save lists from the UI3 on the harddrive. It's available for free on FAB. It's technically not required.

Recovering UI3 files for RuntimeCSV plugin
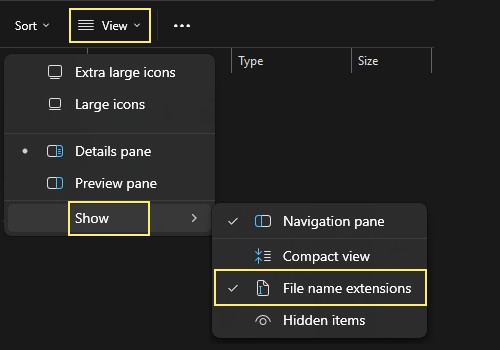
Unreal will not work if a plugin that is used in a project isn't installed. The blueprints and widget versions using nodes from the RuntimeCSV plugin are renamed so that the engine doesn't recognize them. They can be renamed back and replace the existing files to activate their functionality.File name extensions need to be set visible in the View options of the Windows File Explorer
Enable the plugins before you rename the files or the project won't work anymore.

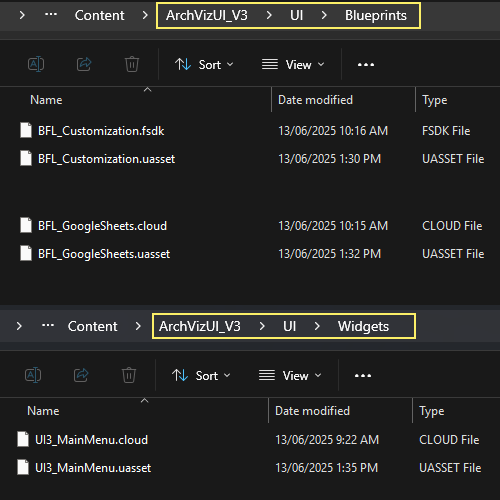
To enable the FileSDK plugin: Rename the files in
Content > ArchVizUI_V3 > UI >
Blueprints
- BFL_Customization.uasset to BFL_Customization.old
- BFL_Customization.fdsk to BFL_Customization.uasset
to enable the RuntimeCSV plugin: Rename the files in
Content > ArchVizUI_V3 > UI >
Blueprints
- BFL_GoogleSheets.uasset to BFL_GoogleSheets.old
- BFL_GoogleSheets.cloud to BFL_GoogleSheets.uasset
Content > ArchVizUI_V3 > UI > Widgets
- UI3_MainMenu_GS.uasset to UI3_MainMenu_GS.old
- UI3_MainMenu_GS.cloud to UI3_MainMenu_GS.uasset
Previous Versions
- Before 2025-07-25 rename UI3_MainMenu
- 2025-07-25 to 08-03 rename the existing file to UI3_MainMenu.old. Then download file below.

Google Service Account
A Google Service Account is needed to access the Google Cloud API. It's free for a few months and then reasonable priced. The lowest tier is more than enough.There are many tutorials out on how to set up a Google Service Account. The Runtime Datatable plugin's documentation has a brief tutorial.
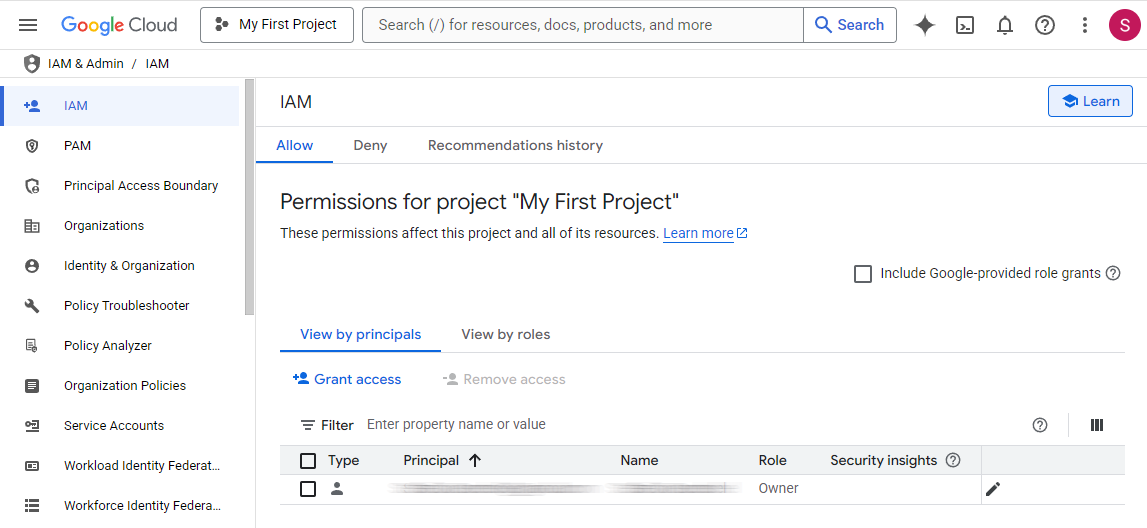
In short: A project needs to be created in the cloud and a permission key needs to be created in the IAM section and downloaded.

Cloud Credentials in UI3
Access Key Data
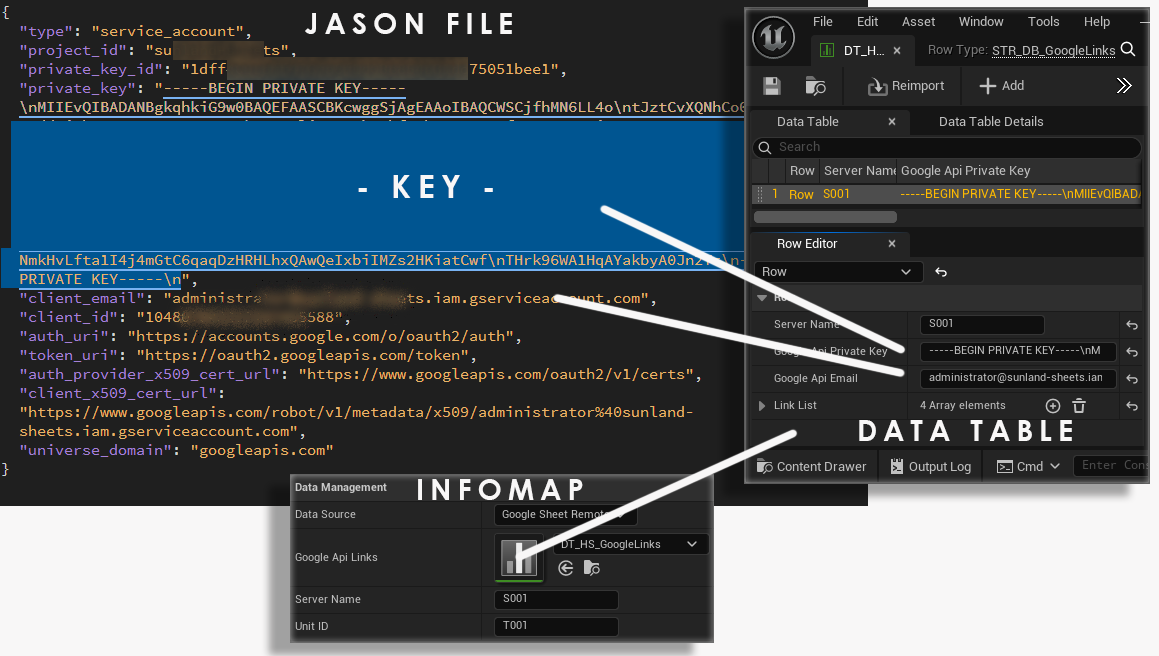
The key comes as a JSON file and can be opened with Notepad and other common applications. It should look like seen in the image.
Copy Paste the credentials into the DT_GoogleLinks Data Table (or any other assigned).
- Private Key is the long cryptic string.
- Client Email is the google admin email address shown below the key. It's not your 'normal' google account email address.
The credentials can be used for multiple Unreal projects.
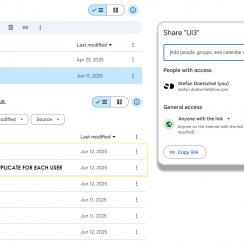
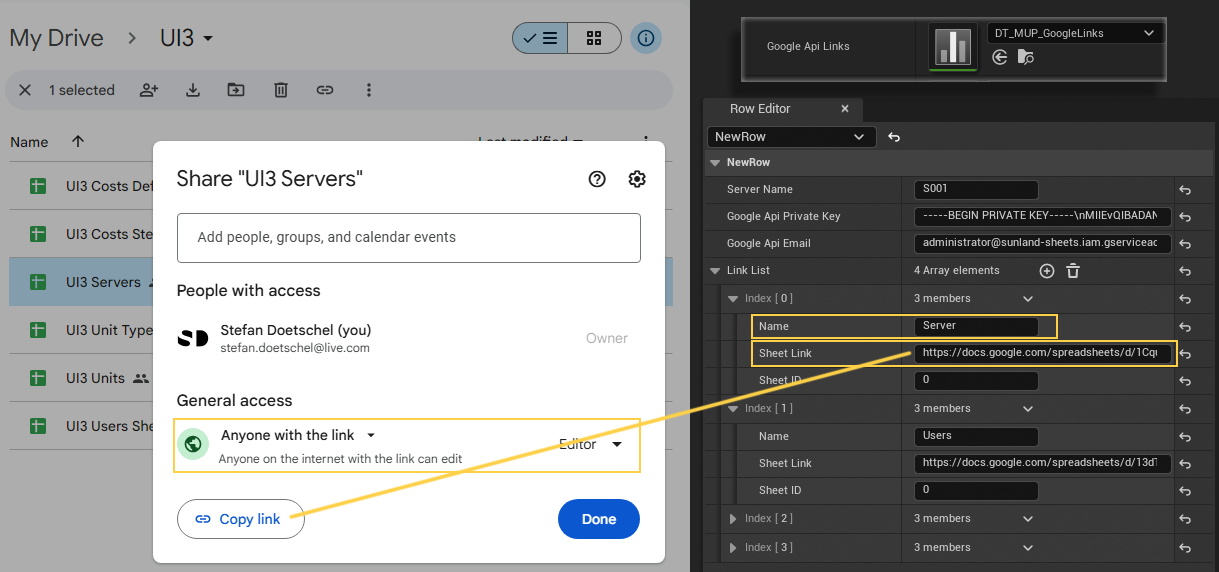
Sharing Links
Links for the Users, Servers, Units, and Unit Types sheets are also entered into this Data Table. It can then be assigned to each Info Map of the unit type persistent levels. Changes to the Data Table will spread to all scenes.

Google Drive
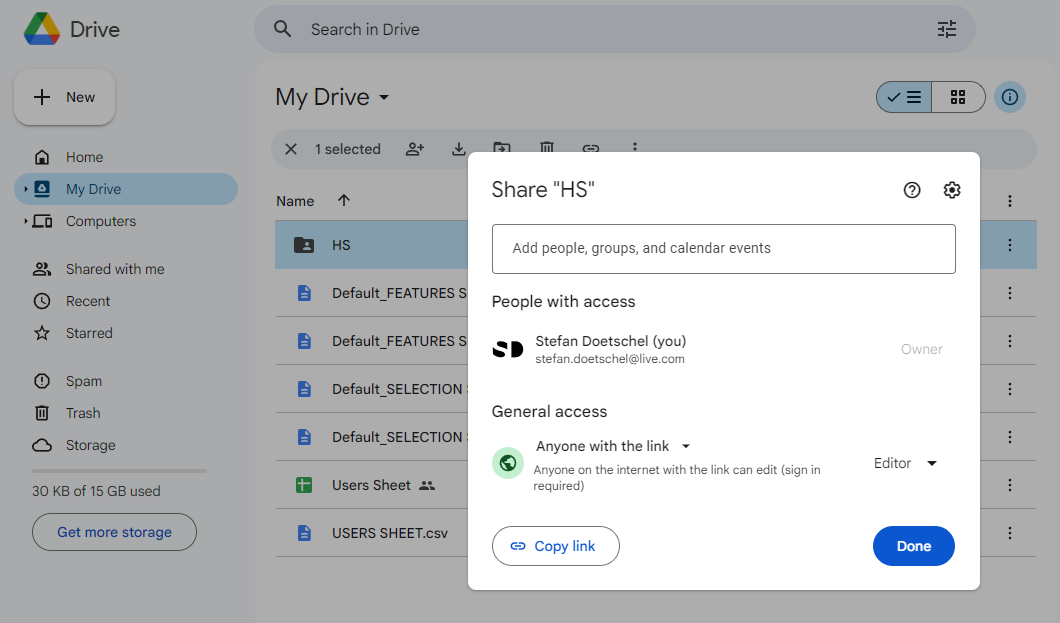
Create a folder for the project's data sheets. Share the folder from the right click menu. Give access to Everyone with the link as Editor.Access can be restricted later, when everything else works. It might not work with restricted access at all.
Download the ZIP file below and upload the files in it one by one into the new folder.
UI3 Costs is specific to the client (user). There needs to be a Cost file per user. The link to that file is set in in the Users sheet.

- Servers
- Users
- Units
- Unit Types
Copy the link by Sharing each file individually and paste it in the Link List array element with the same Name

Google Sheets
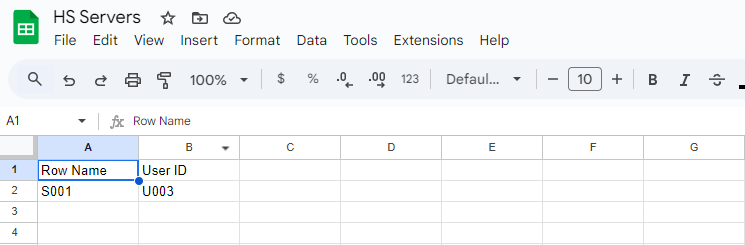
UI3 Server
The User ID needs to be set here for the host (or server).
- The Server ID has to be set in the Info Map. The default is S001 which doesn't need to be changed unless there are multiple servers running at the same time.
- The User ID needs to be set here before a level is loaded in the walkthrough app. It can be changed at any time but it will only apply when a level is loaded for now.
User ID and users are set in the Users sheet.

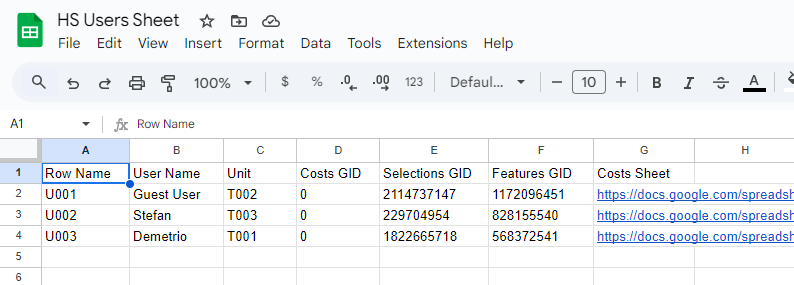
UI3 Users
- Row Name User ID to be entered in the Servers sheet
- User Name The real name of the user used
The app will take the user name from the Users sheet. The overview map gets the User ID from the Servers sheet. The unit levels get it from the MUP SaveSlot
Every user name can use 5 save slots.

- Costs GID Google ID of the Costs sheet tab
- Features GID Google ID of the Features tab
- Selections GID Google ID of the Selections tab
- Costs Sheet Shared link for the user's Costs Sheet.
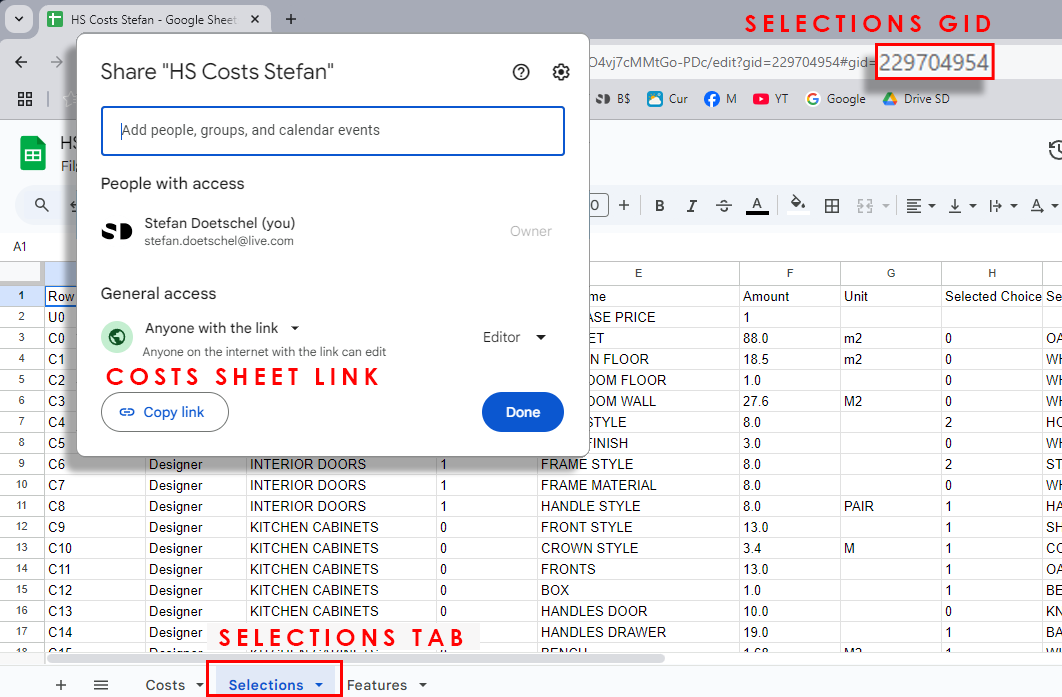
The Costs Sheet link is the link being copied when the sheet is shared.
The GID or Google ID can be found in the URL. The sheet can selected from the sheet tabs on the bottom.

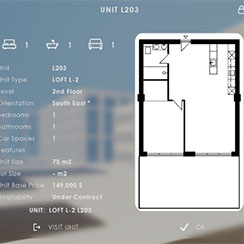
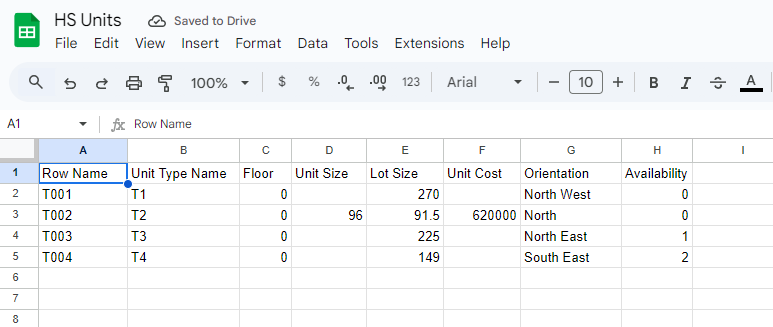
Unit Data
There are 2 sheets containing the unit data.UI3 Units
Contains specific data for each unit.
- Row Name The Unit ID
- Unit Type Name The ID of the unit type
- Floor The building floor, where '0' is the ground floor
- Unit / Lot Size Sizes for this unit, overwrite type sizes
- Unit Cost The cost of this unit, overwrites type cost
- Availability ID of the availability array located in the Info Map

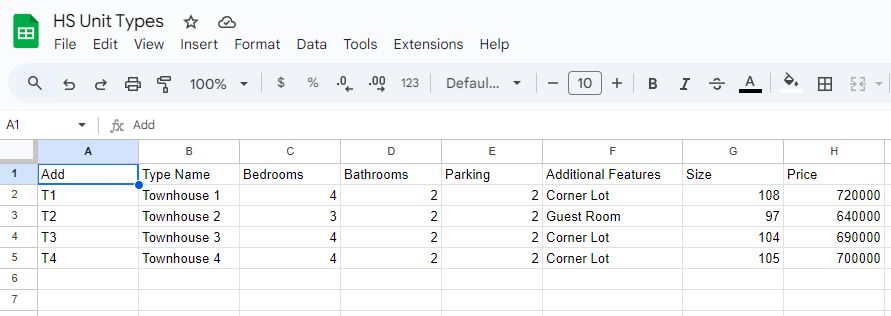
UI3 Unit Types
The details for the type of units. There can be more than one unit of each type in the building.
- Row Name The type ID or Unit Type Name
- Type Name User friendly name
- Bedroom, Bathroom, Parking typical features
- Additional Features any additional text to be displayed
- Size, Price can be overwritten per unit

Exporting from UI3 to Google Sheets
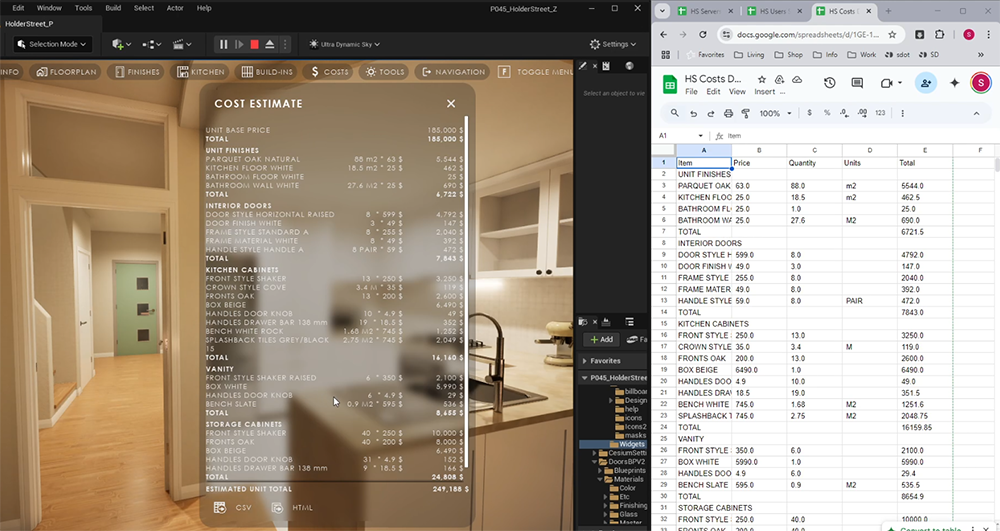
The Google Cost document has 3 sheets. There are tabs at the bottom to navigate between them.The sheet will be completely overwritten every time the user exports the selections. This is not an automated process. The list needs to be manually exported by the user.
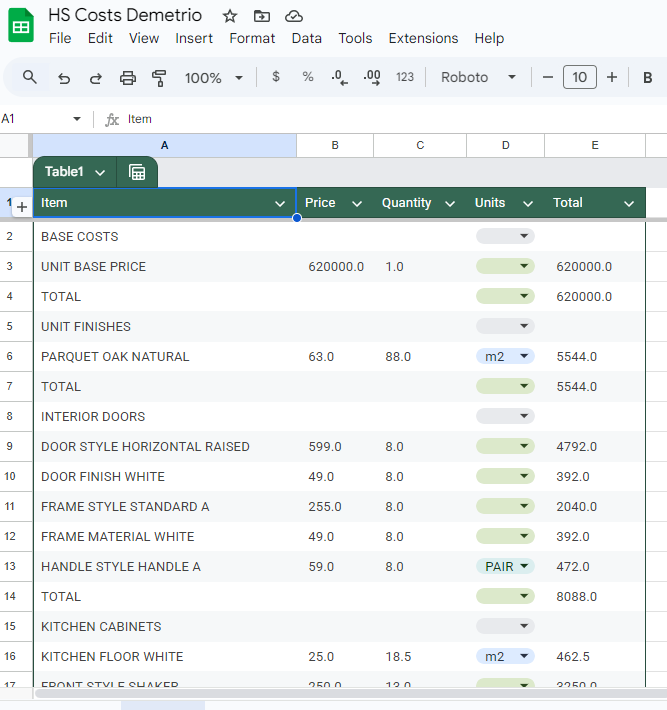
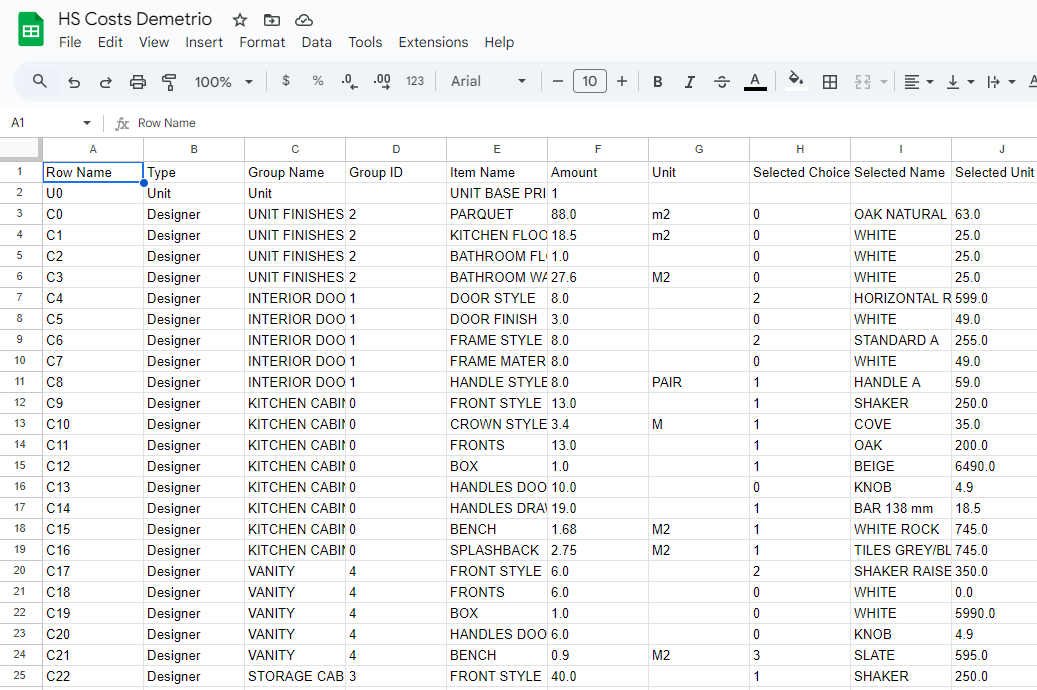
Costs
This list is the same that the UI shows to the user in the Costs Widget. It is converted to a table in this image.

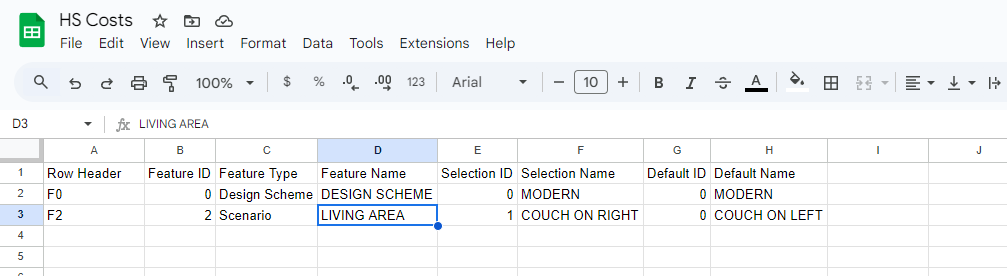
Features
The selected features. They can be a design scheme or a layout scenarios.
This is just an indication. The scheme objects choices can be overwritten by the user.

Selections
Contains the data for all selectable objects in the scene when the export button was clicked.
It shows the Cost list but with more details.

 Top of page
Top of page Runtime Datatable on FAB
Runtime Datatable on FAB