Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

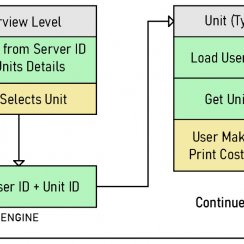
System Drawings

Step by Step

Tips & FAQ

Settings

New in 2026

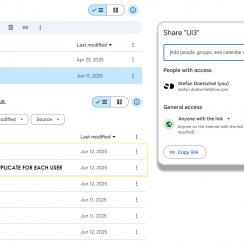
Multi-Unit-Prj

Google Data Sheets

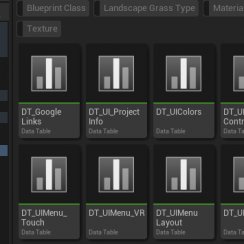
Data Tables

Video Guides

Quick Videos

Designer

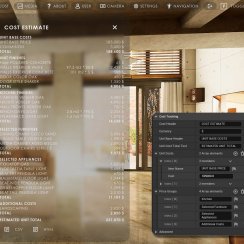
Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
ArchVizUI User Guide Pt.1
Part 1 of the user guide for the ArchVizUserInterface (V1 / 4.21+)
NOTE: if you use Google Chrome as a web browser the images in this user guide might be outdated. To get the latest images please switch to incognito mode and read the user guide there. Google does not check if the image has changed if the name is still the same.
Content:
Preparing your Project
STEP 1: Open the project ArchVizUI and migrate the interface to your project. Make sure your target project is closed.
- navigate to the folder ArchVizUI
- Right click onto the folder and choose "Migrate" from the menu.
- Confirm the "Asset list" (ok)
- As target choose the Content folder of your (new) project. Make sure you use the content folder and not any other folder.
This will copy all necessary items.
STEP 2: Copy the file DefaultInput.ini from the "Config" folder of the ArchVizUI project into your project's "Config" folder.
These are the input settings for controller and keyboard. if you cannot move around this file is most likely missing.
STEP 3 (optional): You have to enable global clip planes in the project settings if you want to use planar reflections for mirrors. To do so open the project settings, select Rendering and tick the box for 'Support global clip plane for Planar Reflections'.
STEP 4: Place a player start into your persistent level. Place a simple blocking volume under the player start and align it with the floor. This prevents the player from falling through the floor while the game streams in the sub- levels.

In the Game Mode section choose SDotGameMode from the list of GameMode Overrides.
NOTE: Sometimes the SDotGameMode doesn't get migrated with the other files. If that happens just migrate it separately again.
STEP 6: The last step is to place the actor called "BP_SDot_Locatormap" into your main persistent level. See further down how to do that. Then add all the supporting actors like the BP_SDotAssetGroup to the scene.
Press "Play" in the editor window to simulate the run-time build and test what you added at any time after you placed the BP_SDot_Locatormap.

The loading time will be a bit longer when you start the project for the first time. So always run the project at least once before showing it to the client. Even better: have a quick run through the project to load all assets.
The BP_SDotLocatorMap needs to be in a level that has its streaming method set to "always loaded".

BP_SDotLocatorMap
To get started you need to have at least the building walls and floors placed inside unreal so you can align the floor plan.Drag the blueprint Content/ArchVizUI/UI/BP_SDot_Locatormap into the UI sub-level. This blueprint contains all settings for the look and features of the UI. This is how the floor plan drawings are aligned to the building in the ArchVizUI project.
There are two floors. The blueprint actor is aligned to the lowest floor. The architectural drawings need to be placed with the same scale and position relative to each other. Think about Photoshop layers that would align perfectly when you make them slightly transparent.
Most architectural drawings will have the same scale by default so all you need to do is align them to each other.

Floorplan
Floors: Add one array element per building floor.
- 'Floorplan': a black on white texture showing the layout of the floor.
- 'Floor Name' is currently not used.
- 'Height Offset' is the relative z value from the ground floor (array 0)
You will need black and white drawings of all floors for the player location tracking to work. I recommend a size of about 2000 px width or height. It doesn't have to be a power of 2
Any texture that is used in the UI needs to have the correct settings applied. Import the image then double click it to open the texture browser:
- Compression Settings: "UserInterface2D (RGBA)
- Texture Group: "UI"
Check out the next section for a quick introduction on how to work with arrays.
Once you added the drawings you will see it inside your level.
- 'Floorplan Rotation' will rotate the floorplan in the world.
- 'Floorplan Opacity' can help with the appearance in the editor.
First use Floorplan Rotation to rotate the drawing and then use the transform gizmo to move and scale the drawing so it fits the building walls. Do NOT rotate the blueprint actor manually with the transform gizmo.
Location Groups help you organize the teleport locations. They can be either floor levels or other group names (eg: apartment 01, outside).
You need at least one location group.

Working with arrays
A few tips on how to work with arrays:- use + to add new elements
- use the > arrows to expand or contract sections
- reorder array elements by clicking at the 10 little dots and then dragging it to a new position.
- You can also copy and paste the content of arrays by right clicking on the line that says "(x) Array elements"
Arrays always start with index 0. There can be arrays within arrays. This might look a bit confusing when you are not used to work with them.
> 'Asset Mat Group' - master array
> '0' - master array element 1
. > Asset - sub array for master array 1
. '0' - asset 1
. '1' - asset 2
. > Material - sub array for master array
1
. '0' - Material 1
. '1' - Material 2
> '1' - master array element 2
. > Asset - sub array for master array 2
. '0' - asset 1
. '1' - asset 2

Project Settings
| Field Of View | The players camera field of view for this project. |
| > Stream Levels | Enter all streaming levels to this array. Scenario levels have their own section and should not be added here. |
| Shade Time | this is a delay time (sec.) to hide any visual streaming after changing lighting or colour schemes. |
| Screen Messages | when ticked debug messages will be visible at run time. |
| Capture Render Targets | weather to recapture render targets (mirrors) after switching lighting or a colour scheme. |
| Forward Collision Scale | [Removed in 4.21] From V1.4 UE4.21 visibility check has been simplified, so interactive objects can now be in streaming scenario levels. Interactive objects are now collected in run time and not at begin play. |
| TIP | Right click on the level in the level browser to change its Streaming Method. |

Project Info
| Project Name | The name of the project displayed in the UI header. |
| Project Text | A punch line displayed below the project name. |
UI Logos: The office and client logos will be displayed in the footer next to the client logo while the project logo will be displayed in the header next to the project name.
| Logo use | Choose from a list. This will define where the logos are displayed |
| Logo Material | Add your own logo material. Best to copy the existing material
and then just replace the texture. You can then add some features to the material. Only the parameters named 'Colour' and 'Background' will change with the UI colours. So leave them in the material. |

Color Schemes
Both Colour Schemes and Material Swaps use the same actors. A Colour Scheme will change all materials (actors) in the world at once while Material Swaps only change the selected object's material.Object Swaps allow the user to choose between different static meshes. Read more further down this tutorial.
- 'Use Colour Schemes': weather to use this feature.
- 'Use Material Swaps': weather to use this feature.
- 'Use Object Swaps': weather to use this feature.
- 'Scheme Default: this scheme will load at the beginning.
'Colour Scheme': add an array element per scheme.
- 'CS_Preview': add a texture (400*400px display size)
- 'CS_Name': name of the scheme.

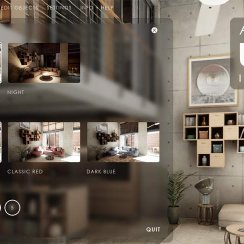
Lighting or Layout Scenarios
Scenarios are levels that contain all static lighting actors and build data. Using one of them with day and another one with night lighting for example lets you change from day to night light in a couple of seconds.Other uses can be furniture layout changes. This allows the furniture assets to remain static and improves the visual quality compared to dynamic furniture.
- 'Use Scenarios': weather to use this feature.
- 'Default Scenario': will be loaded at the beginning as the
default scenario.
'Lighting Scenario': add one array element per scenario.
- 'LS_Preview': a screenshot of your lighting or another texture (display size 400*256px)
- 'LS_Name': the name displayed for the scenario
- 'LS_StreamingLevel': the (exact) name of the scenario sub level.
There are 3 generic preview images in the ArchVizUI/UI folder.
TIP: If you decide to only use one scenario level then add the level to the list of streaming levels in the Project Settings (further up). Then un-tick the box for 'Use Scenarios' to avoid having a feature with only one choice.

World Travel
This feature lets you load another persistent level. The other level has its own user interface with separate settings. This allows you to link multiple houses or apartments.- 'Enable World Travel': weather to use this feature
'Worlds' array: add one element per world to travel to
- 'World Preview': add a square preview texture
- 'World_Name': the display name of the world
- 'World_PersistentLevel': the name of the persistent level to travel to

Sequence Player
This feature allows you to play movies set up with unreal's sequencer inside the level. this list will appear in the 'Camera' section of the interface.- 'Enable Sequence Player': Weather to use this feature
'Sequences' Array: add an array element per movie sequence
- 'SequencePreview': add a preview material. Use an instance of the M_UI_Video material (folder UI/Materials) and replace the texture. This will give you the film strip effect.
- 'SequenceName': add the display name of the movie
- 'Sequence': add the sequence from the content browser

Player Movement
You can adjust the movement speed of the player character in this section- 'Walking Speed': the speed while the player is in walk mode
- 'Flying Min Speed': the initial speed when the drone starts flying
- 'Flying Max Speed': the maximum speed the drone can fly
- 'Flying Acceleration Mpl': A factor that in or decreases the acceleration
- 'Flying Deceleration': how fast the drone is breaking

UI Design
Here is where you set the colors of the UI design for the current project.- UIColour Set Used': the active colour set
for the UI.
UIColour Set
each array element represents a UI Colour set. You can choose from the 6 preset color sets or create a new one. You can also copy and paste one of the sets into a new array and modify it.
- 'TextColour': foreground colour in the main (center) part of the UI.
- 'FocusColour': element in game controller focus.
- 'BackgroundColour': background of the main UI area. Alpha = Transparency.
- 'FrameTextColour': foreground colour of header and footer.
- 'FrameColour': background colour in header and footer. Alpha = Transparency.
- 'BorderColour': line colour between UI elements.

All main menu icons used in the UI are listed here. You can replace an icon with your own design or any of the spare ones in the UI/Icons folder. Sometimes it is useful to change the icons. If you use the scenario feature for layout scenarios then the sun icon would be inappropriate and should be something like the couch or the fridge instead.
The icon texture needs to be black on white (no alpha) and square.
This is purely cosmetic. Do not remove or add an icon and do not change the order of the icons here.

UI Font
All text within the interface widgets uses the DefaultUI_Font. You can change the font for the interface by updating this font actor.
Make a backup copy before you start changing.
Double click the DefaultUI_Font in the content browser to open the font. Then replace the font styles inside this actor with the font of your choice. There are plenty of free fonts available that are supported by unreal.
IMPORTANT: Remember that renaming the DefaultUI_Font actor will actually create a reference to the new name in all the widgets. You have to update the actor itself to change the font. The name needs to stay as DefaultUI_Font.

 Top of page
Top of page Next: User guide part 2
Next: User guide part 2