Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

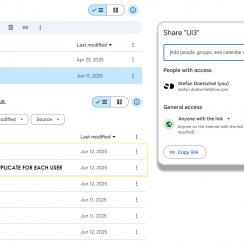
Multi-Unit-Prj

Google Data Sheets

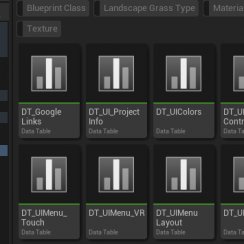
Data Tables

Video Guides

Quick Videos

Designer

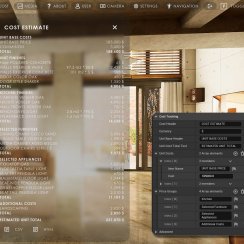
Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Overview Arch Viz UI3 (version 3.2 And Newer)
An overview of the ArchViz User Interface UI3. Follow the links provided in the sections below. Or use the thumbnail links on top of this page.
Earlier Versions read here...Content:
Version History
Which version do you have? - Here is a quick way to find out:- UI3 (original): You can recognize this version from the missing icons in the main menu.
- UI3.1 (2022): This version has icons in the main menu. It added some missing features and improved the look slightly.
- UI3.2 (2023): This version introduced a modular UI design. The position of the feature widgets can be rearranged to a different layout.
All versions have the same features under the hood. You can safely update from 3.0 to 3.1. You have to enter some data again if you move up to version 3.2, but nothing major.

Overview Video
This video gives you an overview of all features for version UI3.3.2 onwards.Get Started
This part explains- how to get UI3 from the marketplace
- how to get the UI into your project, or how to create the demo project
- The initial setup within a new project
- About levels and sub levels (briefly)
- Post process volumes and render settings (briefly)
- How to start adding data for your project

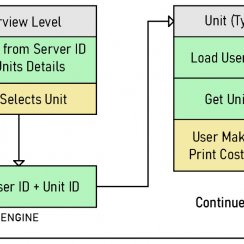
Data Entry: Info Map Blueprint
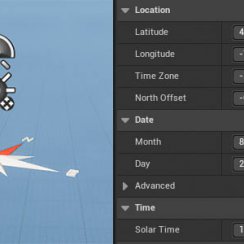
The BP_SDotUI3InfoMap is where all project specific data (customization) will live. The Interface then loads it from there once the scene is played. Every scene needs to have (only) one of this blueprint with project specific data filled in, or the screen will stay black.Follow the link to read more about how to customize the UI3 for your project.

Interface Design
The UI3.2 comes with a default Interface layout that contains all features in a meaningful way. You can delete features you don't need, or you can redesign the Interface through adding or removing array elements in the Info Map settings. There are 2 major parts:
- Main Menu Panels have the "icon with text" buttons that make up the main menu on top of the screen. The panel opens when the button is clicked.
- Feature Panels can be placed onto the Main Menu Panels.
Follow the link to read more about how to change UI3's look and features.

Game Mode and Controls
The game mode defines how the interface and movement in the scene can be controlled. The following game modes are available- Keyboard and mouse
- Touch
- Gamepad or another game controller
- VR with gamepad or VR controller

Supporting Blueprint Actors
Variation Actors are placed near any object that requires changes. Material changes (e.g. carpet, tiles, or parkette) and object changes (e.g. gas, or induction cooktop, or different types of dining chairs) or possible.
Location Actors can quickly move the player (client) to predetermined position within the scene.
Stair Marker is used for mouse click movement. It marks an object other than the floor as selectable to be able to click on it.

Frequently Asked Questions
The interface can be used even if you are new to Unreal. Knowing what a blueprint is will help, but you don't need to know how to create one. UI3 comes with an example level that demonstrates how to use it in a scene.Some general knowledge however is needed. You need to know what a level is, how to place and move actors around, and how to setup rendering and lighting in your scene. You also need to know how to import assets into Unreal, with or without Datasmith or Quixel.
There are a lot of tutorials out for Unreal. This section will explain how to solve common problems with the UI3. It also contains some tips and tricks.

Known Bugs and Solutions
This is a complex product. I'm testing every release as good as I can. But sometimes a bug can creep in.In this section you'll find problems that are known, and how to fix them, if possible, until an update is available.

 Top of page
Top of page Version History
Version History YouTube
YouTube