Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Fix Bugs

FAQ

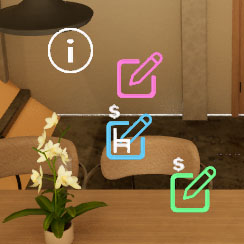
Cost Tracking

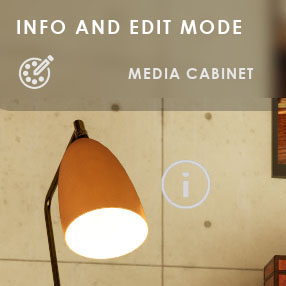
Modes

Other Features

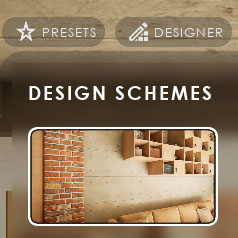
Designer

Edit Scene

Var Actor

UI Layout

New in 2026

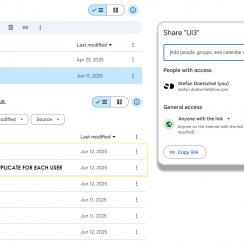
Multi-Unit-Prj

Google Data Sheets

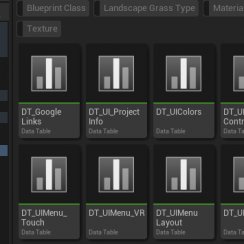
Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

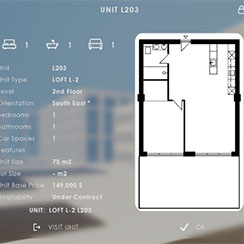
3.1 Info Map

Variation Actor

Blueprints
Getting Started With UI3
How to get started with the UI3 in your own project:
Content:
Video Tutorials (UE 5.3)
The Video Tutorials are a bit out of date but may still have useful information, especially for people who are new to Unreal.Video 1 and 2 are about creating a project and migrating the interface to it.
The editor is changing over time but the way things work does not fundamentally change that much.
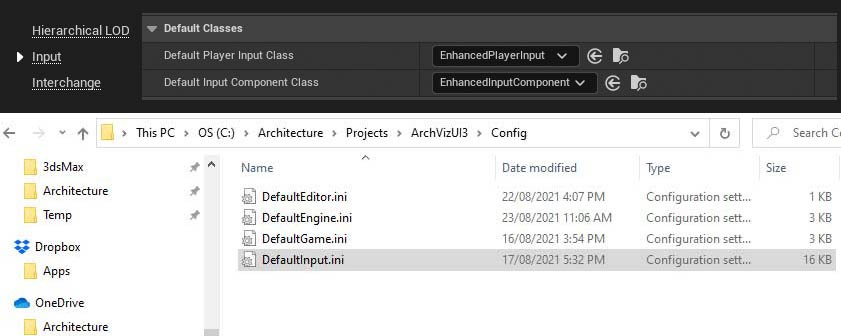
The Input.ini file is obsolete now, please ignore this section.
Purchase and Installation
The ArchVizUI3 project can be purchased on FAB. It should show up when you search for UI3Create the ArchVizUI3 Project
Use the Epic Games Launcher to install the UI3 project. Follow the first steps from the UI3 Quick Guide
- Migrate the UI3 project to your project
- Enable the necessary Plugins
- Set the Game Mode in the World Properties of your main level.
Then continue with the first steps below.

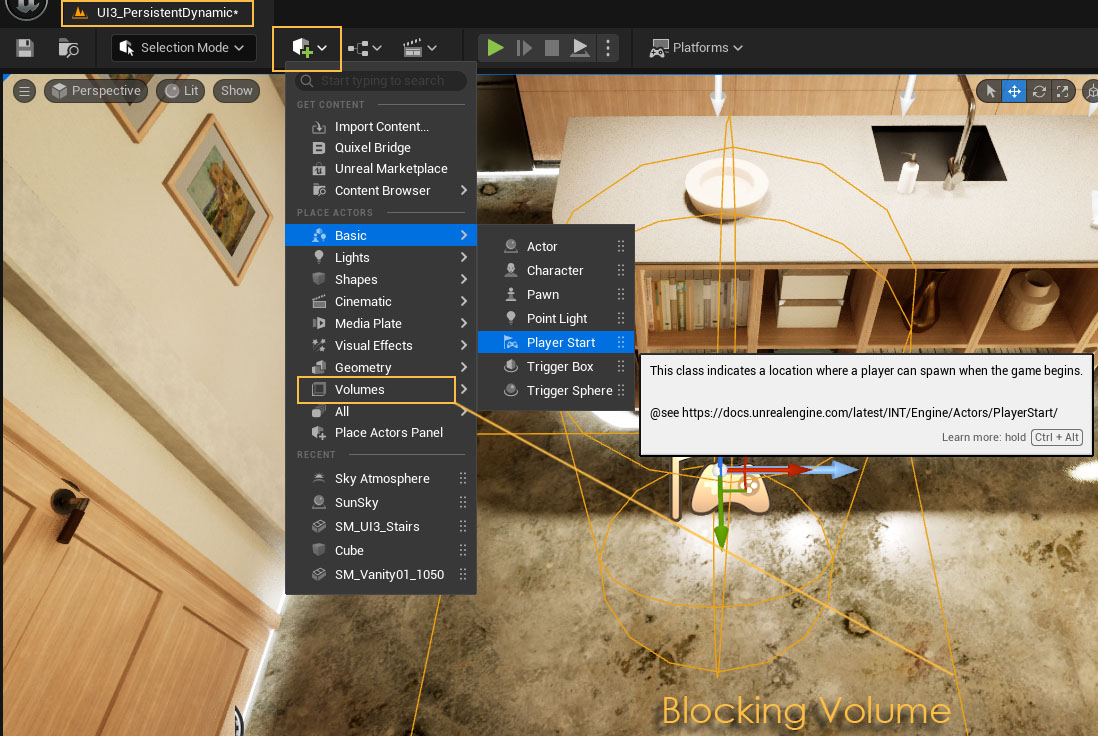
Place a Player Start
Add a player start to the main (persistent) level of the scene, at the position where the player should start when the app starts.Place a Blocking Volume under the player start so the player doesn't fall through the floor in case the level geometry isn't loaded yet.

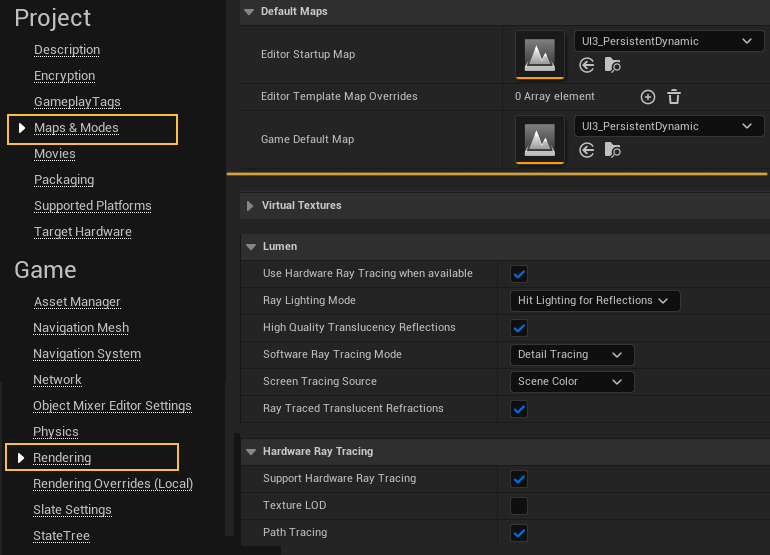
Project Settings
Most project settings are already set the best way possible. Be careful changing anything, it can have unexpected effects.If bad comes to worse then delete the Config folder of your project. This will reset all settings.
Maps and Modes
Set the start maps here.
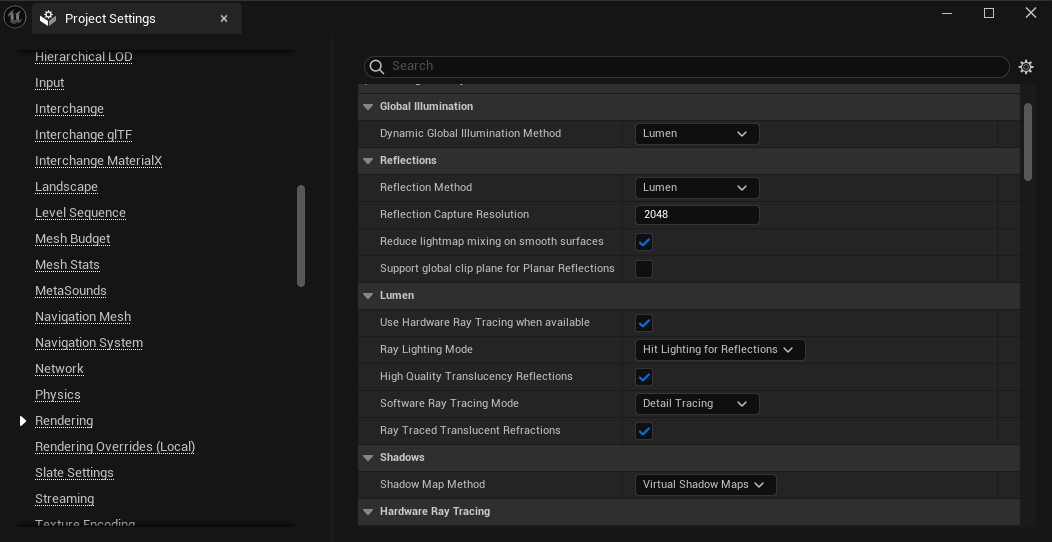
Rendering
Most other relevant settings affecting the scene quality live here. Some settings need additional settings in the Post Process Volume




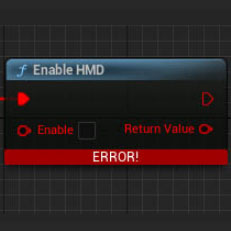
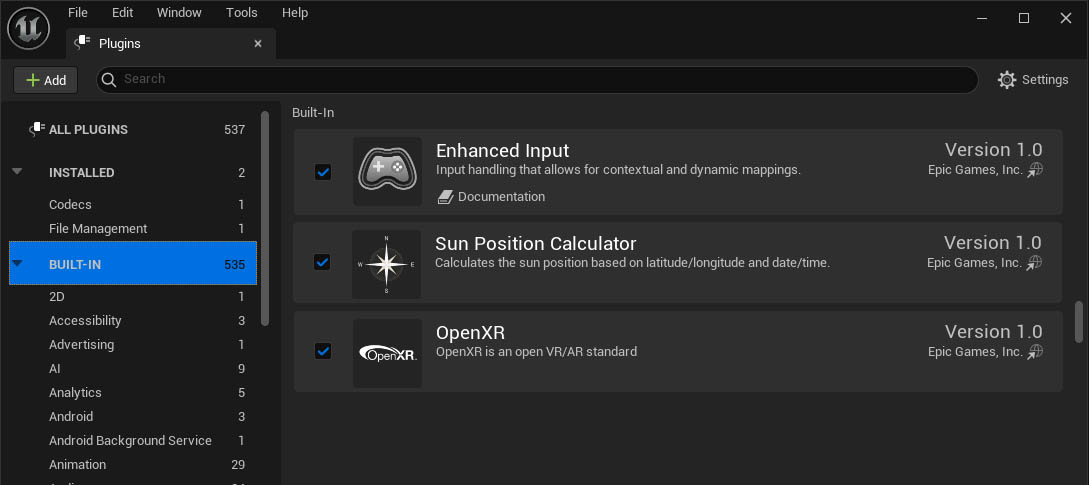
Plugins
The following plugins should be installed in your project even if you don't intend to use them:- Enhanced Input - controls input actions from keyboard or gamepad
- Sun Position Calculator - Accurate sun positioning for geo location
- OpenXR - standard used for VR headsets. - You may need a different one.
Packaging will fail if these plugins are missing.

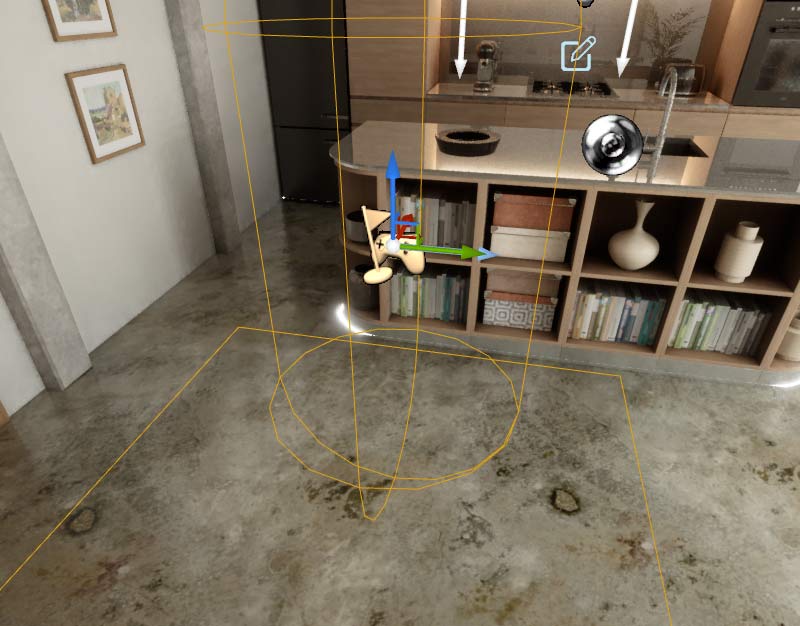
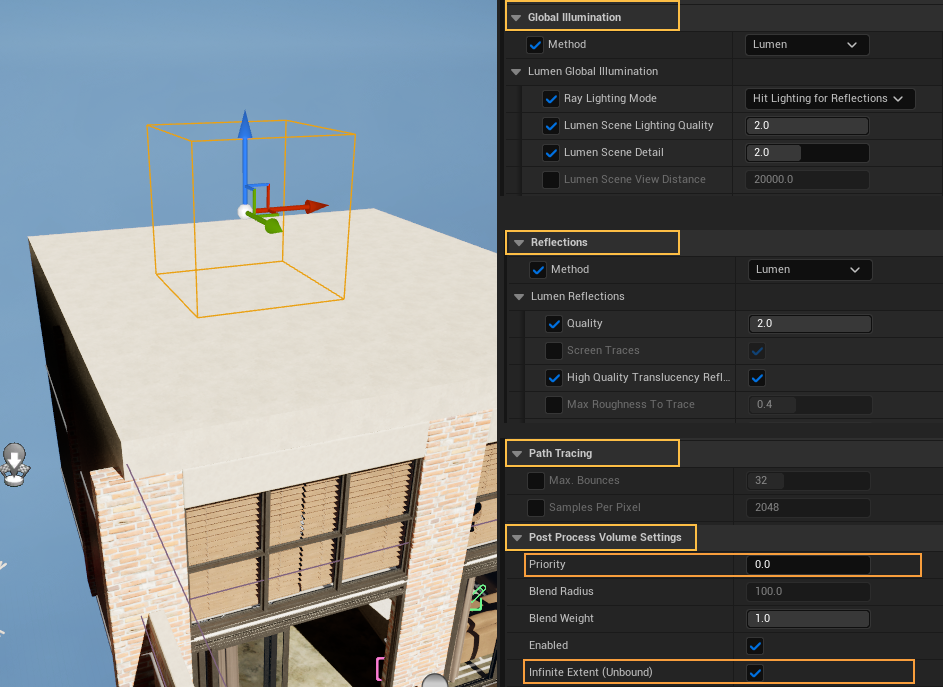
Post Process Volume
A Post Process Volume defines the final quality of the scene. It effects the player camera if the player is in the volume.- Volumes with higher priority will overwrite ones with lower priority.
- One Volume can be set to Infinite Extend (Unbound) which then will effect the entire level.
Global Illumination and Reflections
Should be Lumen in higher engine versions. It's recommended to increase some values a bit for better quality.
Path Tracing
Can be enabled for ultra high quality screenshots. This will most likely kill the performance of the scene in real-time.
Another engine version may require different settings

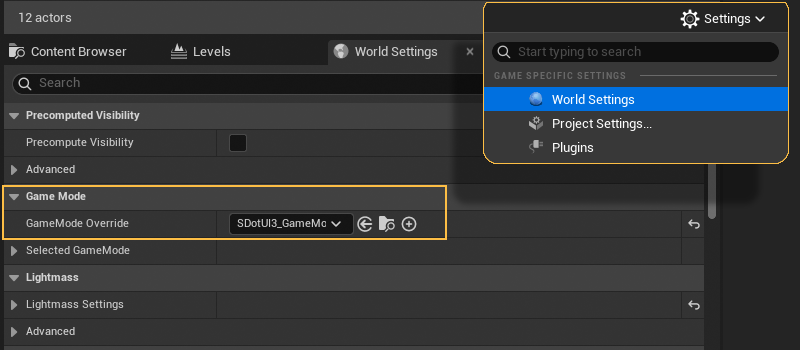
World Settings
World Settings is were the game mode for the scene is set. The settings in the main persistent level matter, not the settings in any additional sub levels.Game Mode Overwrite
Choose from one of the 4 SDotUI3_GameModes.
This can be changed at any time. It can be easier to set the game mode to Keyboard/Mouse during development and then switch near the end to another mode, like Gamepad

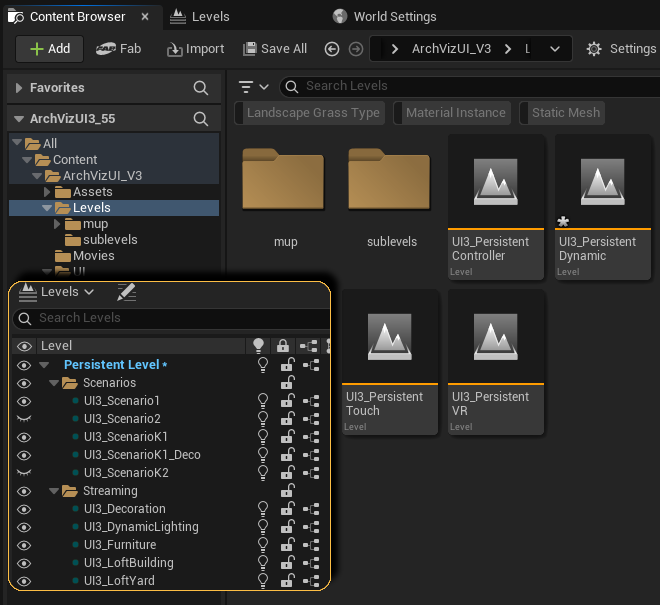
Level Structure
Persistent Level
The main level. Contains all sub-levels and the Game Mode is set in its world properties.
I recommend to have just the Info Map, Player Start, Post Process, and any other volumes in it.
Sub-Levels
are like layers that separate content from each other: furniture, building parts, details. They are added to the persistent level in the Level Browser and are used to organize the project. They can be set to
- Streaming from within the UI (dot in front of name)
- Being always loaded (no dot)

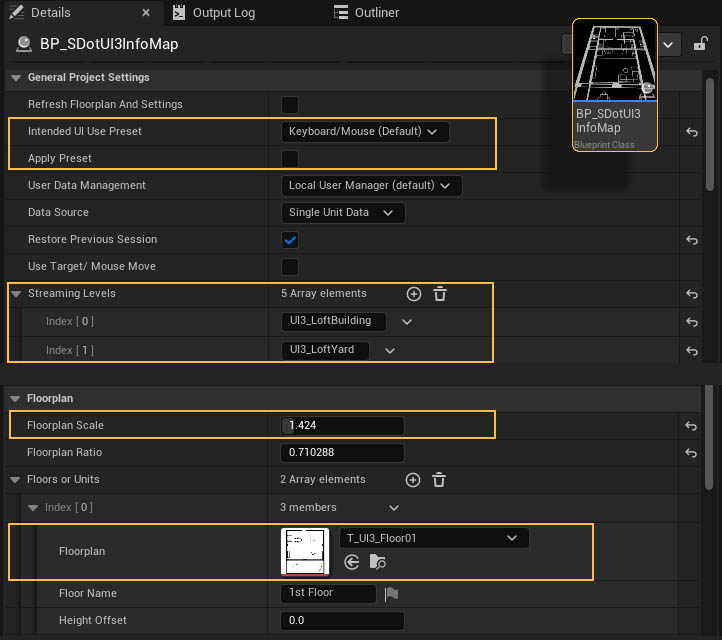
Info Map Blueprint
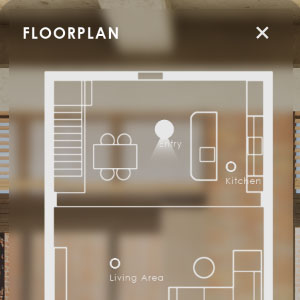
The blueprint BP_SDOTUI3_InfoMap needs to be placed in the main (non-streaming) level of your scene. It contains most of the data to run the UI.Floorplan
Add a floorplan in the floorplan section, use the Floorplan Scale to adjust its size. Then align it to the building. Use a white texture if no floorplan is available.
UI Preset
Choose a preset from the list and click the Apply Preset to apply some use-specific settings to the project.
Streaming Levels
Add the exact names of streaming levels to this list.
It's recommended to split the scene content into sub levels, like 'furniture' or 'decoration' for trouble shooting and more.


 Top of page
Top of page Video Tutorial Playlist
Video Tutorial Playlist UI3 Quick Guide
UI3 Quick Guide