Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Multi-Unit-Prj

Google Data Sheets

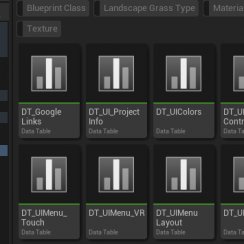
Data Tables

Video Guides

Quick Videos

Designer

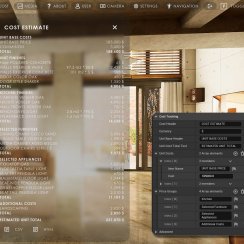
Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Arch Viz User Interface & Tools - FAQ
Frequently asked questions for the Arch Viz UI & Tools. Will be updated when necessary.
If you use chrome you may see old images that are cached. Use incognito mode to bypass the cache.
Content:
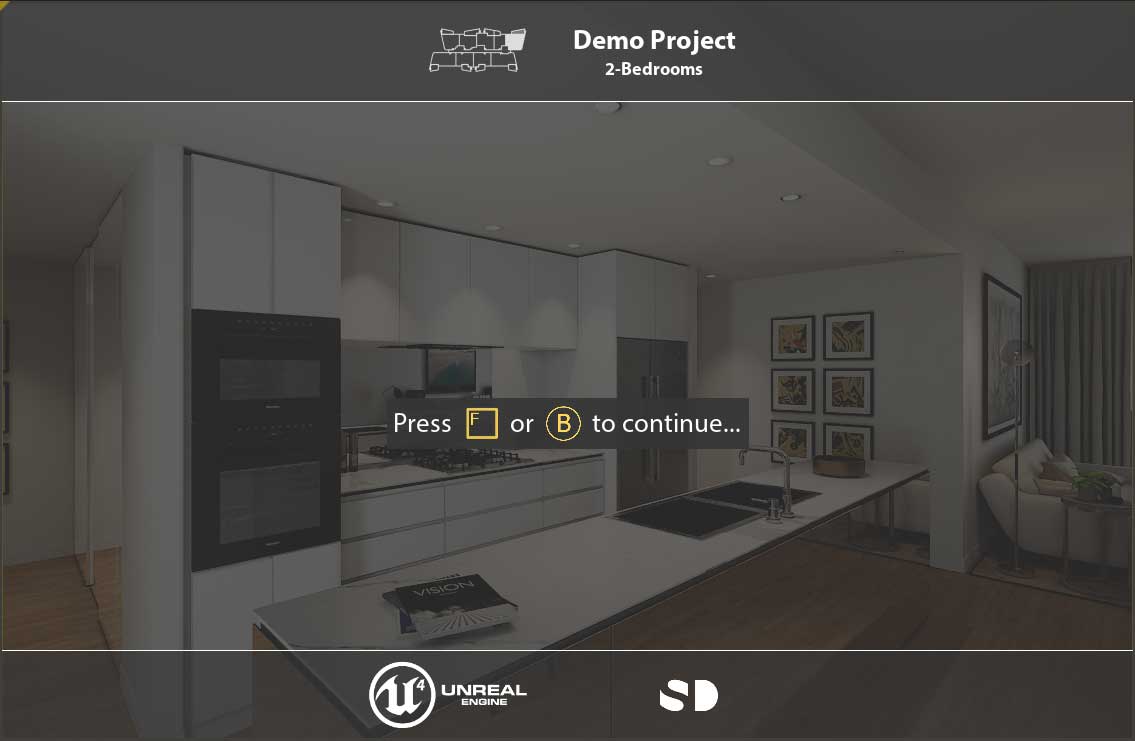
I can't move. I'm stuck on the loading screen.
Video Memory Issues and Texture Pool
All preview images are rendered white
What is the best way to create a new project?
Can I use this with pixel streaming
Can I use this with touch input?
Floorplan image is invisible in editor with ray tracing.
Should I use the Sun and Sky Actor?
My project is all messed up, what can I do?
Does this work in Unreal Engine 5
Unreal 5.1 Missing Project Settings
I can't move. I'm stuck on the loading screen.
This and other issues are caused by the missing Input.ini configuration file in your project. Symptoms are not being able to move or being stuck on the loading screen.Copy the DefaultInput.ini file from the example project to your project. This will assign the necessary controls. - Restart the editor.
The file is located in the 'MyProject/Config' folder.
Another reason is that you didn't set the correct Game Mode in the world properties. Make sure you followed all the steps explained in the getting started section.

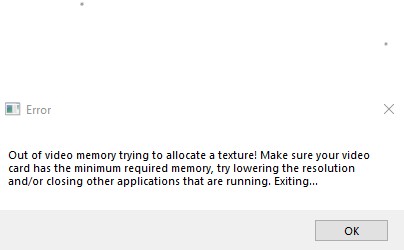
Video Memory Issues and Texture Pool
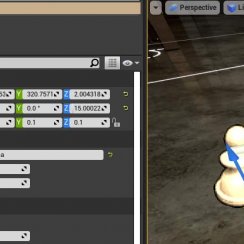
The new template for Arch Viz projects sets the size for reflection capture actors to 2048. Which is causing this error message seen on the right in most of my projects. You can reduce the size in the project settings or in the DefaultEngine.ini:r.ReflectionCaptureResolution=256
Unreal maintains a texture pool caching as many textures as possible. The size has long been 1024 MB by default. Most video cards have a lot more memory than that. To change the texture pool size open the file 'MyProject/Config/DefaultEngine.ini and find and change, or add this line to the render section:
[/Script/Engine.RendererSettings]
...
r.Streaming.PoolSize=3072
I would leave a bit of room for windows. In this example the video card has 4 GB of memory and I set it to 3 GB.

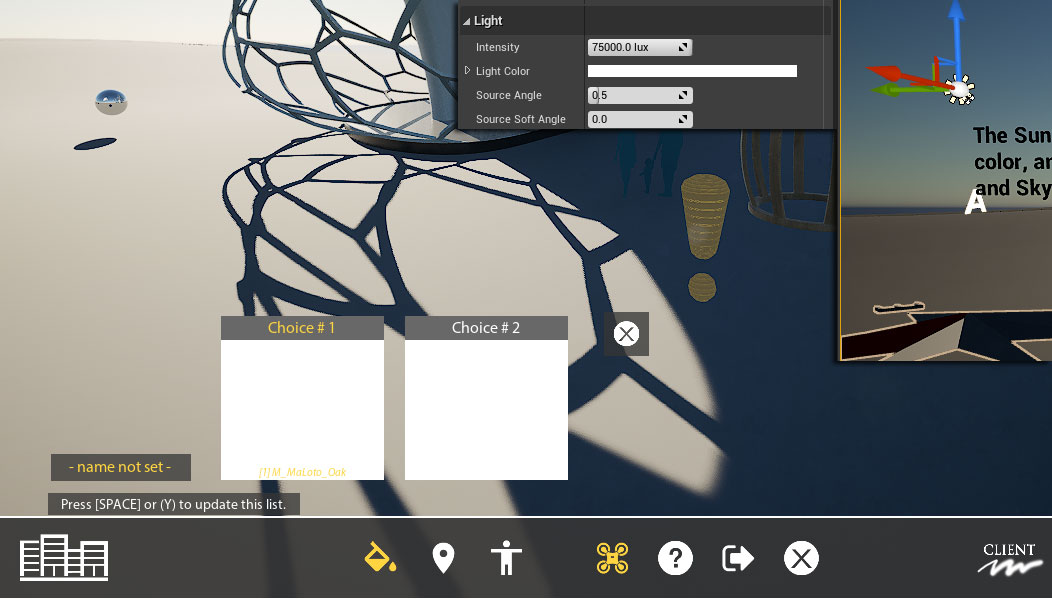
All preview images are rendered white
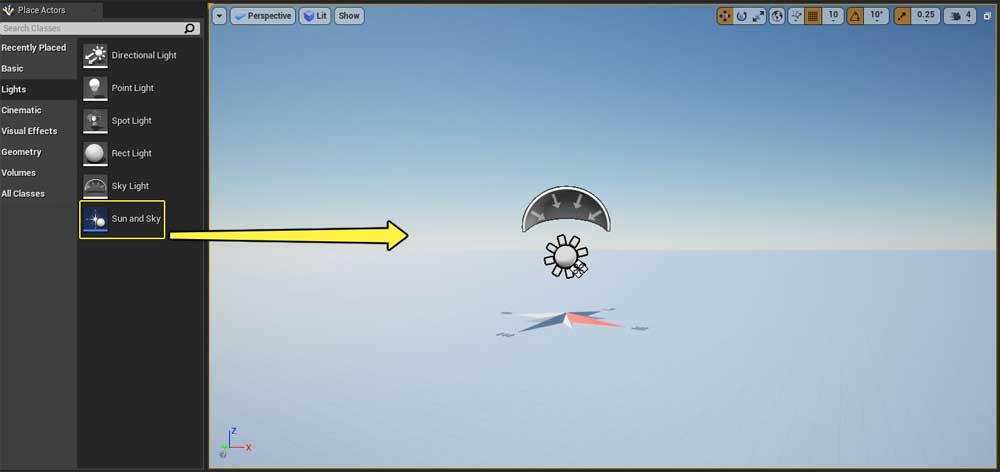
First check that you have placed a render stage in the scene.This problem also happens when a Sun and Sky Actor is in the scene. This actor is part of some templates. The sun is extremely bright (75.000 lux). The render to texture camera which renders the preview thumbs does not have exposure compensation. All images are extremely overexposed (white).
The work-around is either using custom preview images or to manually set the sun brightness to something like 10 lux. There won't be a big difference visually. Double click the directional light to make that change. The sun is by default movable. Set it to stationary if you want to bake lighting.
Try to avoid relying on exposure control to lit your scene correctly. Any value over 3.0 can cause problems with the preview renderer.
The 'Ultra Dynamic Sky' from the marketplace creates a great sky. Or you could use the sky setup from the ArchVizTools demo project.

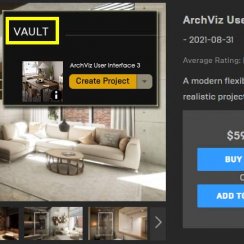
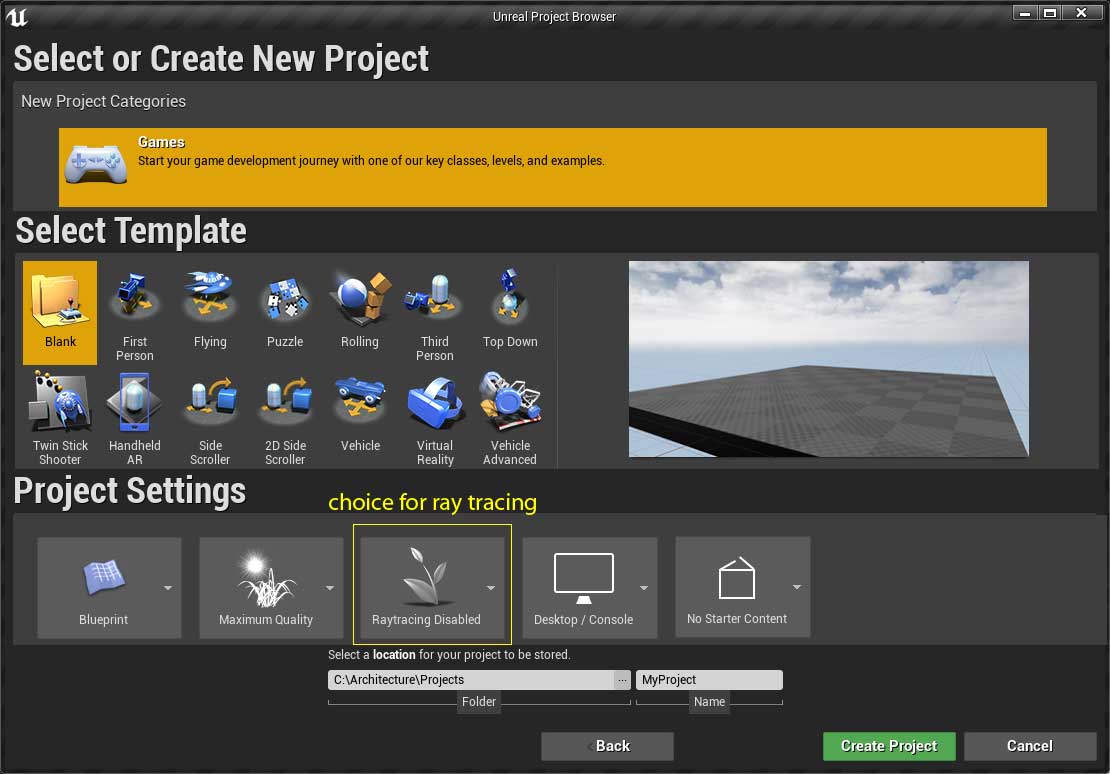
What is the best way to create a new project?
Use the settings in the image on the right side if you want to start a brand new project. Don't use the ArchViz template or any of the other templates. With the UI we use a lot of game features and it is best to start with a blank project.- Choose the Games category
- As Template choose a Blank. The UI uses its own character and game mode
- Choose the Project Settings
- You can set ray tracing here or change it later
- Choose the parent folder for your projects without the project subfolder
- Name your project. Unreal will create a main folder for this project.
Click on Create Project to finish.
Then follow the link below to get started in your new project.

Can I use Ray-Tracing?
Yes you can use the ArchViz Tools for projects with ray-tracing enabled. Everything works well with ray-tracing except the floor plan isn't visible in the editor so you cannot align it to the building walls. Just disable the ray-tracing post process volume to align the floor plan and then turn it back on. See further down for more info.Just keep in mind that ray-tracing is still in development and features like translucent objects reflected in mirrors don't always work. And you would need a RTX 20 series video card to get the performance you want.

Can I use this with VR?
Yes you can use this in VR. Works best in combination with a cheap XBOX controller instead of the VR controller.
Not all features are available in VR mode. The interface is displayed on a 3D model of a phone in front of the player instead of having the UI as an overlay on the screen.
Video playback and drone mode are disabled. Some features work a bit different. For example instead of choosing a material from a list the material choice will be instantly displayed on the object.
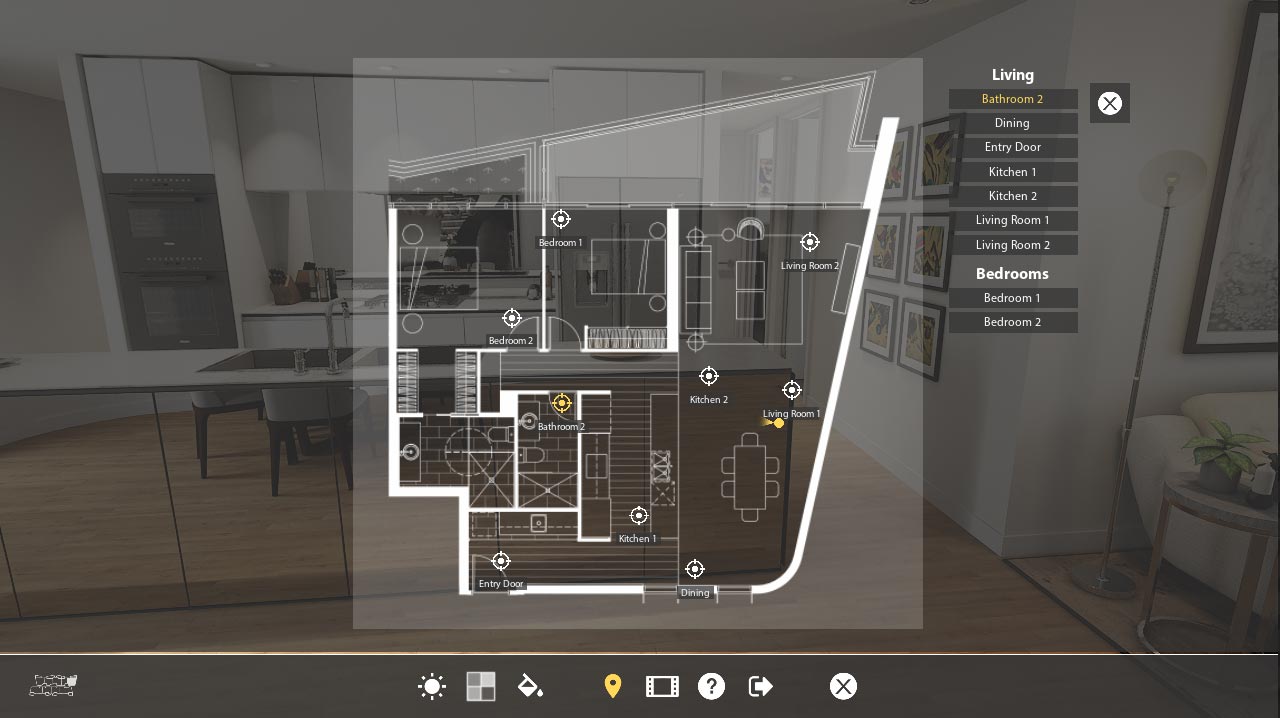
In the info map choose
- Menu Type: VR Style
- Input Controls: Controller with Target Move (default is XBox controller)

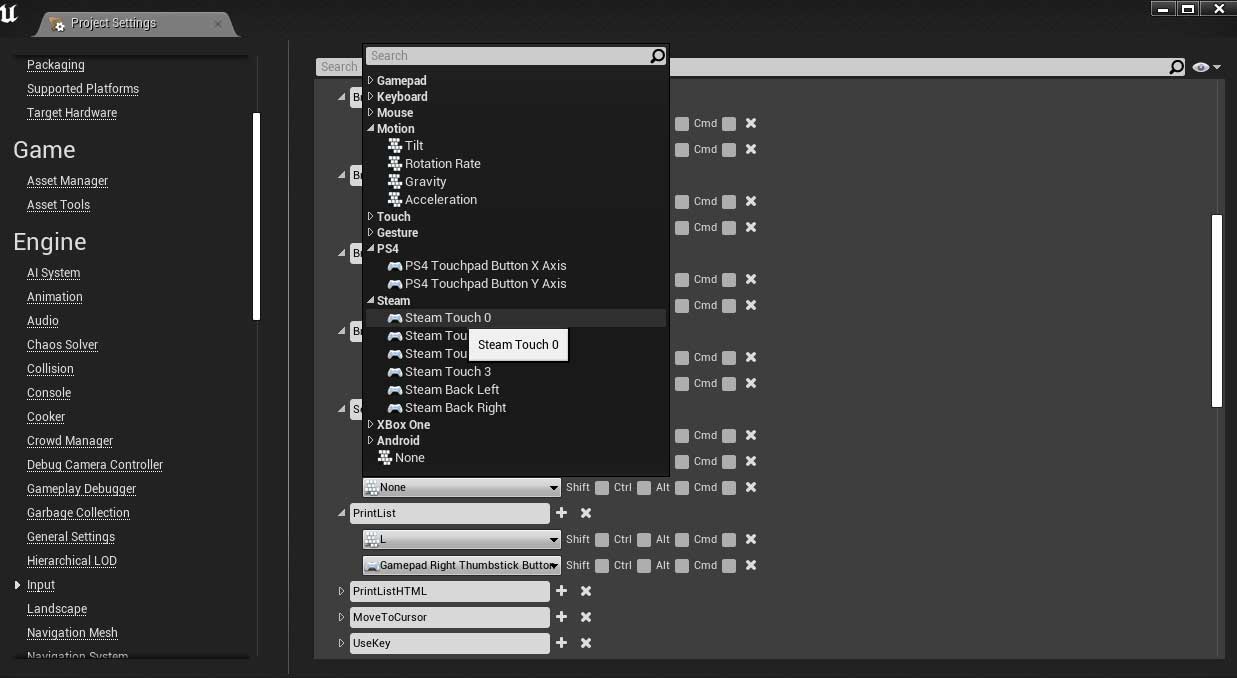
Can I use a VR Controller?
Yes you can but it works best with a cheap XBOX controller. To use another controller you have to modify the input controls in the project settings.- Open the Project Settings
- Look for Input on the left list.
- Go through the Action or Axis Mappings and add the appropriate button or stick of your controller.
Example: The ToggleInterface action is currently bound to F or Controller B. Add the SteamTouch0 to the list. Now SteamTouch0 would also toggle the interface too. You would need to alter the help screen images plus some images in the VR widgets as well.
'Creating New Inputs (Action/Axis Mappings)' is explained at the end of the document linked below.

Can I use this with pixel streaming
Yes you can but you may need to make a few small changes. I have used this for pixel streaming but only on another PC with keyboard and mouse input.- Menu Type: use Compressed for a minimal UI
- Input Controls: depending on the device you have.
Touch only devices (tablet or phone) most likely may not work without changes to the input logic. You have to translate touch to a mouse click. There may also be a problem with the interface layer blocking any clicks into the game layer that would be needed to move or look around.
Can I use this with touch input?
Not without some changes. Controls are driven in the SDotV2Character blueprint. There are no controllers or game modes. This has advantages but adding touch to work parallel with all other input types would be very complex. This is why I have decided against it.Best to remove all logic and replace it with the touch input you want. You can plug the result back into the existing nodes in the character. It's probably not a huge task.
I followed the YouTube tutorial on the right for my new UI3. First you need to determine if there is a swipe action to move the camera. The tutorial shows how to do that. If it isn't then you can use the result as a single touch or click on screen.
Using a menu should work fine. Unreal has a layered input system. Any widget will catch the input first. If there is no widget below the touch will be passed on to the blueprint controls in the character.
It's definitely solvable. There is plenty of help online about touch input if you need it.
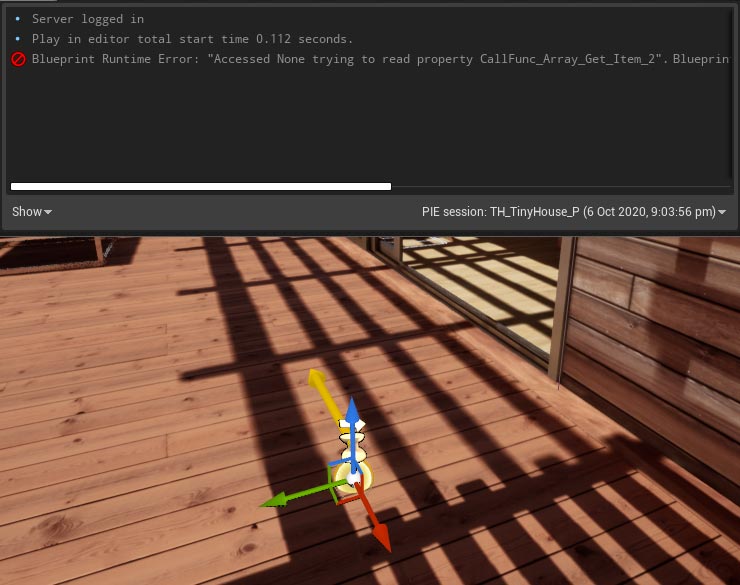
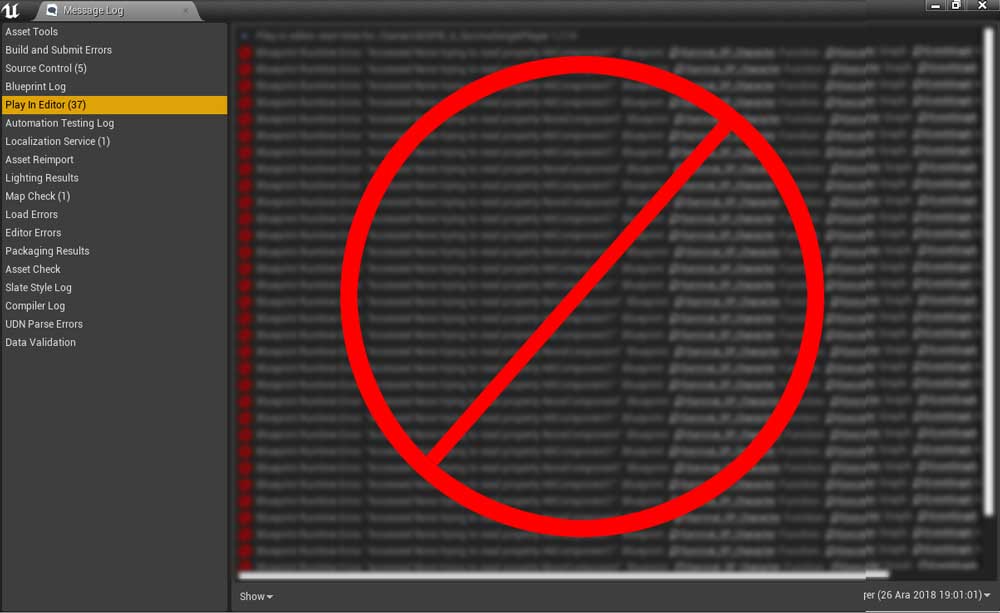
Blueprint run-time errors
You may get this error when you first play your project. The error means that there is no SDotTelePoint blueprint in the scene. The UI tries to prepare the data for the location widget. But because there isn't any tele points it tries to access 'none' as a name. It won't cause any other problems.It will disappear once you placed at least one of those locations into the scene as seen in the lower image.
There might be other similar error messages if you don't place any of the other actors. The UI will still function. To avoid these messages simply place the missing actors or fill in the required details into the InfoMap blueprint.

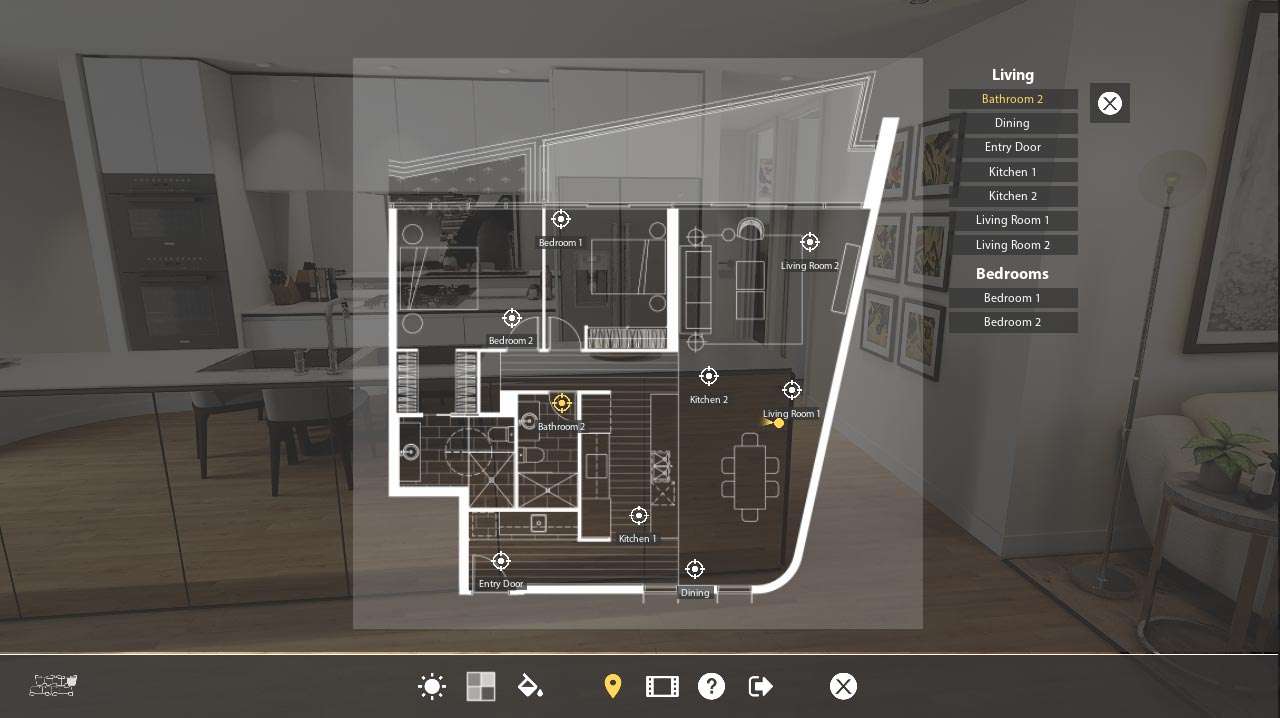
Floorplan image is invisible in editor with ray tracing.
Problem: The floorplan might not show up in a project with ray tracing enabled. You cannot align the floor plan as it is invisible.Fixed in latest update: Setting the Floorplan Material to masked instead of translucent fixed this issue. There is a 'Translucent Floorplan' flag for non raytracing projects.
Work around 1: Temporary disable the post processing volume where ray tracing is enabled. This will make the floor plan visible in the editor. You can align the floor plan and then reenable the post processing volume and ray tracing.
This problem only occurs in the editor viewport when ray tracing is enabled. The floor plan always shows up in run time when you play the scene. Make sure the texture is in the 'UI' domain and has the correct compression settings. The texture needs to be a black and white image of the floor plan where the background is white.


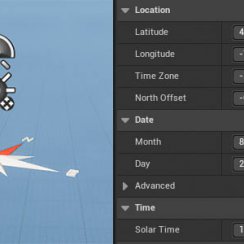
Should I use the Sun and Sky Actor?
Frankly spoken: No. Having a day and night cycle or precise sun positioning is something many users would want. But the current implementation doesn't work well with the ArchViz Tools.- The lights are mobile and they have to be if you want a moving sun in the sky. But mobile lighting isn't as good as static lighting. So you would need to set the lights to stationary for the directional sun and static for the skylight for good lighting.
- The ArchViz UI doesn't support a slider or anything to change the sun angle in game.
- The sun light has planetary scale values (75.000 lux) which doesn't work with the camera that produces the auto generated preview images for choices. You can set the values lower though (10 lux) but it still can cause problems with the previews.
Better to use the ultra dynamic sky from the marketplace.

My project is all messed up, what can I do?
You may have added or changed something and now your project doesn't work anymore. This is what you can do to fix it:- Your project doesn't load or crashes when loading: Delete the config folder. This will restore the basic settings.
- Your viewport is in a weird mode: On the top left of your viewport click on [View]. On the very top of the menu that opens click on [Use Defaults].
Clean Up your project: If strange things happen, the performance is very low or other inexplicable problems occur you may want to migrate all your work into an empty new project.
- Create a new project as described on the top of this page. Then close it.
- Open the old project
- Select all levels you are using in the content browser and migrate them to the content folder of the new clean project.
This will migrate every asset in use to the clean project. Now you can check how the clean project runs and then start adding stuff to find out what was causing the issues. Or it might just be fine. Don't forget to copy the Defaultinput.ini file.

Can I use this on iOS?
You should be able to use this for iOS projects as long as you follow the general rules for developing on iOS. This is a blueprint only project and doesn't require full remote build processing.You would need to deal with touch input if you do not have a keyboard and mouse on the target hardware. The example project might not run on iOS as is because of the complex shaders that might not be compatible with your iOS hardware.

Can I use this on Android?
I do not advertise this project for Android. I have never attempted to try to build an Android project. I definitely know that the example project does not work on an Android device because the shaders are too complex for mobile devices.Having said that I assume this could be at least used as a solid base for an interface for mobile applications. Everything works with blueprints. You would have to deal with a touch only interface and no keyboard controls. You would need experience with Android development.
There are a lot of tutorials available

Does this work in Unreal Engine 5
There is now an Unreal 5 version available. You can also convert your Unreal 4 scene to Unreal 5 and make a few changes for using Lumen- Remove all reflection captures, light portals and rectangle lights.
- Enable Lumen, Raytracing, Extended Exposure Range, and disallow static lighting in the project settings. After restart build the lighting once to remove lightmaps.
- Disable the skylight and set the sun to movable and 50 lux
- Place a 'infinite extend' postprocess volume in each level with Lumen activated and quality set to 4.0. Everything else is default except Bloom intensity set to 0.1
- reduce the amount of interior lights and set the remaining ones to movable. You need to tweak the intensity.
- movies need to be in the Content/Movies folder.
- mirrors look bad so remove the planar reflections and keep the render to texture mirrors. You may need to refresh them.
- The walls shouldn't have complex interiors. Walls should be separated per side. It is relatively ok as is for a test.
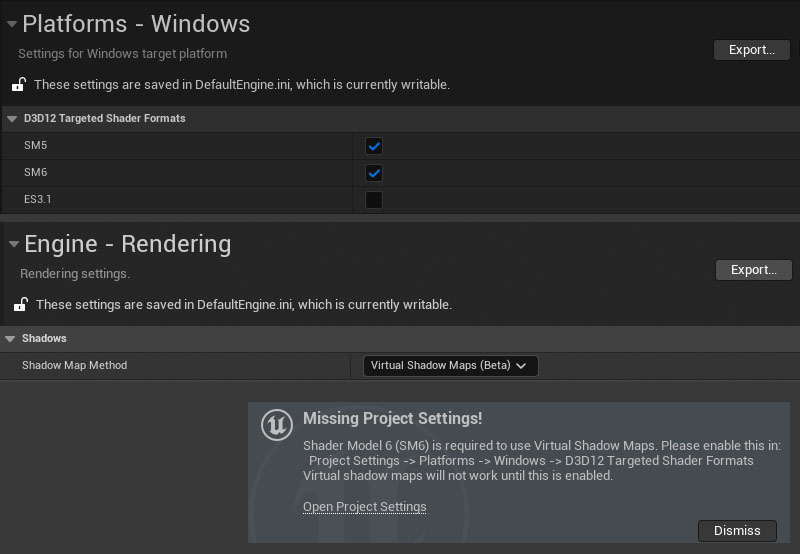
Unreal 5.1 Missing Project Settings
You may get a message at the bottom right when you open a project in Unreal 5.1 for the first time. Always good to check what it says.In this case you need to decide if you want to enable virtual shadow maps.
- If yes, you need to enable SM6 shader model.
- If no, you need to disable Virtual Shadow Maps.
It should be ok to have Virtual Shadow Maps enabled. But if your project starts crashing for no apparent reason then try disabling it. Especially if you have a lot of large textures or a limited amount of GPU memory.
Also they might only work on Windows PCs.

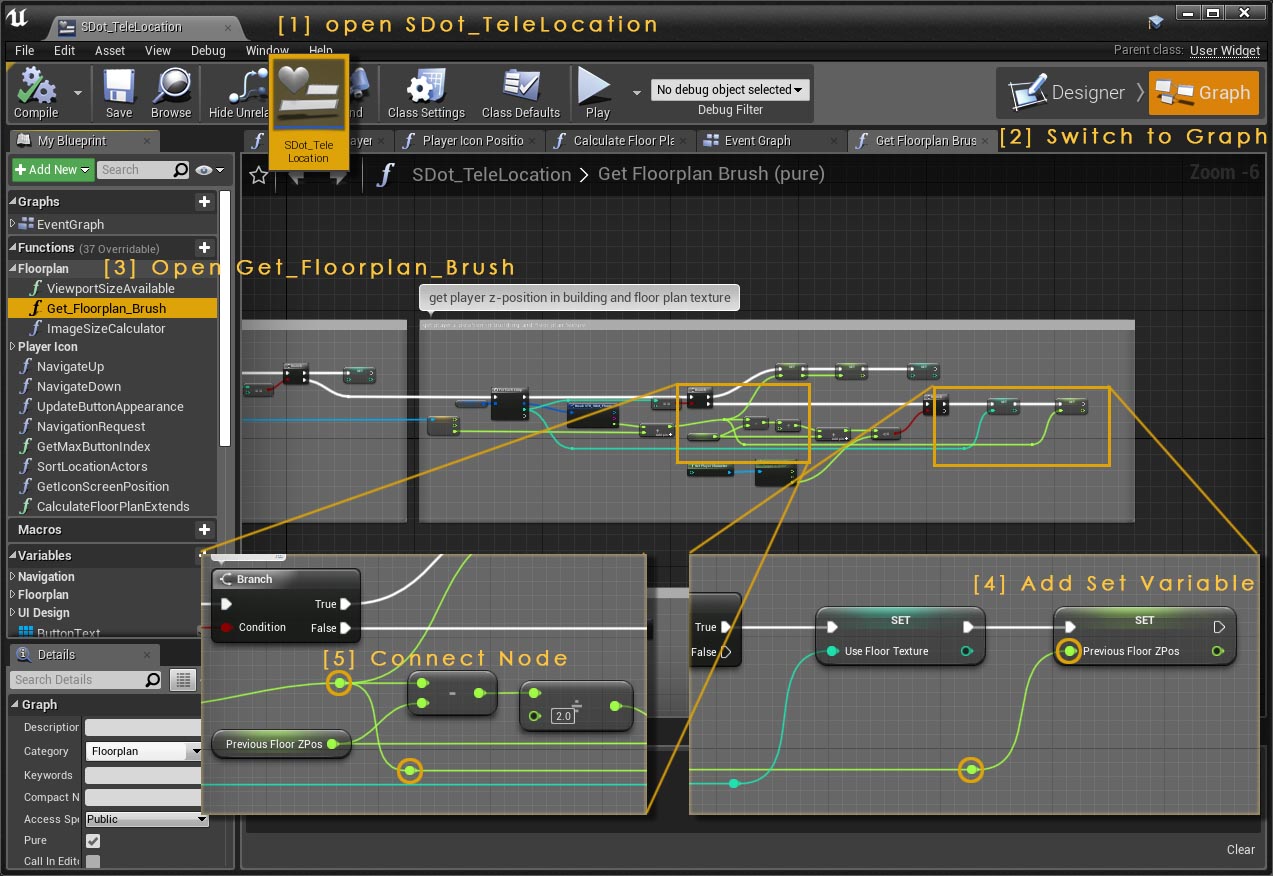
Wrong Floorplan with more than 3 Floors
The wrong floorplan may show up when your building has more than 3 floors with floorplan drawings.To fix this
- Open the widget SDot_TeleLocation in the ArchVizTools/UI folder.
- Switch to the Graph tab
- Open the function Get_Floorplan_Brush
- Add the variable Previous Floor ZPos to the graph and connect it to the variable Use Floor Texture
- Connect the input pin of the new variable to the reroute node under the branch as seen in the image.
Compile and save the widget.

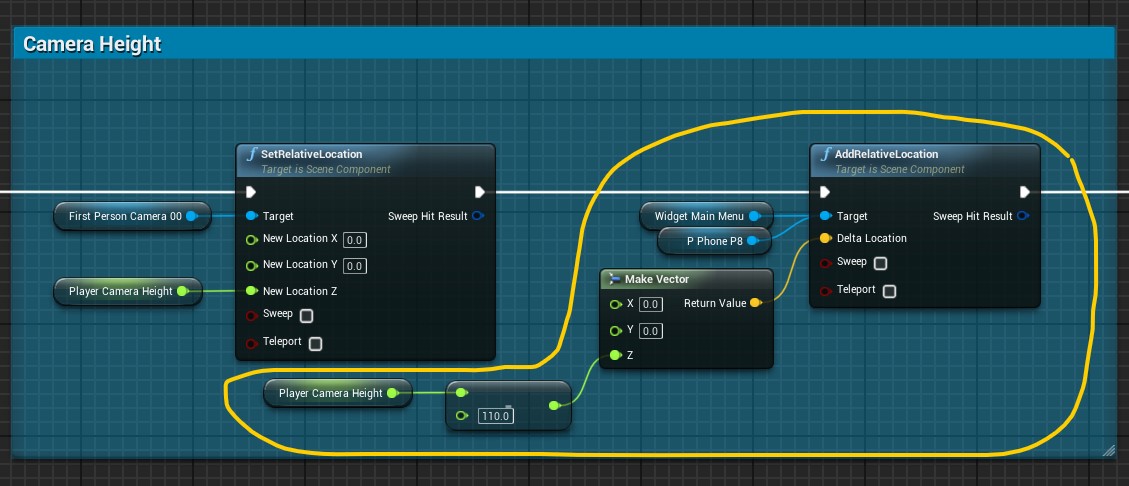
Change Player Camera Height in VR
Currently the virtual phone mesh that is used in VR mode doesn't change height position when the player camera height changes. This leads to the phone being either too high or too low in the scene.This can be changed by adding a AddRelativeLocation node to the SDotCharacterV2 blueprint.
- Open the SDotCharacterV2 blueprint
- Search for the blue marked node named Camera Height in the event graph
- Drag the 2 components called P_PhoneP6 and WidgetMainMenu into the graph from the components window top left side.
- Use the variable Player Camera Height from the Variable list.
- Insert a AddRelativeLocation node after the SetRelativeLocation node.
- Connect the component and the variable to the AddRelativeLocation as seen in the image on the left. Compile and Save

 Top of page
Top of page Getting started
Getting started Ultra Dynamic Sky
Ultra Dynamic Sky