Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

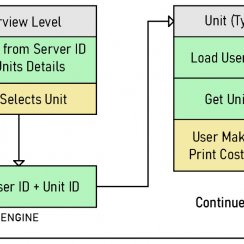
System Drawings

Step by Step

Tips & FAQ

Settings

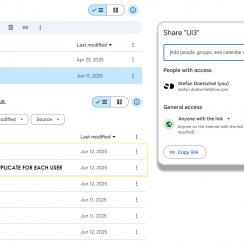
Multi-Unit-Prj

Google Data Sheets

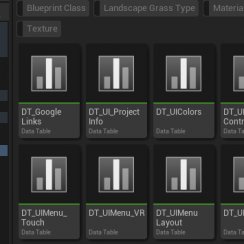
Data Tables

Video Guides

Quick Videos

Designer

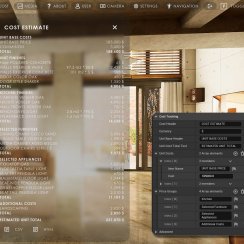
Cost Tracking

Widget Panels

Quick Guide

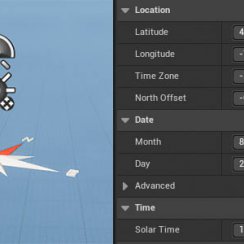
Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Interactive Doors - Reference
This Reference covers all settings of the Interactive Door Blueprint.
Interactive Door Blueprint - MarketplaceContent:


General Settings
| > General | |
| Frame Type | Select a frame style from the list |
| Door Size | Select a size from the list. The letter in brackets indicates what actual mesh size is used. |
| Door Type | Select a door style from the list. Style X is a dummy style for custom repetively used doors |
| Door Mobility |
|
| Flip Door | This will flip the door so the handle is on the opposite side. |
| Is Double Door | Will turn this into a double door. |
| Door Rotation (Location) | How far a static door is opened. Set to 0.0 for movable doors. |
| Door 2 Rotation (Location) | How far the 2nd static door is opened. |

| > Door and Frame | |
| > Materials Door | Add materials for the door |
| Index [0] | Material for ID [0] |
| Glass Material Door | A material for the seperate glass mesh |
| > Materials Frame | Add materials for the frame |
| Index [0] | Material for ID [0] |
| Frame Thickness Scale | This will scale the frame (experimental) |
| Has Top Window | Creates a window over the frame |
| Top Window Scale Z | Adjust the height of the top window |
| > Materials Top Mesh | (optional) materials here for the top window. If empty the frame materials will be used. |
| Glass Material Top | Glass material for top window mesh. |

Opening Door
| > Opening Door | |
| Auto Open | The door will automaticly open when
approached. Requires the <i>Door Mobility</i> to be set to <b>Mobile</b> |
| Initially Open | The door will open as soon as the walk through starts. |
| Open Both Doors | Both doors of a <i>Double Door</i> are opening |
| Desired Opening Rotation Opening Location |
How far should the door rotate or slide? |
| > Collision Location Offset | Changes the location of the wireframe collision box. |
| > Collision Scale | Changes the size (scale) of the wireframe collision box. |
| > Advanced | |
| Desired Handle Rotation | How far the handle rotates |
| Text Offset In Text Offset Out |
Adjust the position of the pop up text for non automatic doors. |
| Text Hint | The pop up text. |
| Text Render Color | The color of the pop up text. |
| Closing Sound | The sound asset being played when the door closes |
| Opening Sound | The sound asset being played when the door opens |

Custom Door and Frame Meshes
| > Custom Door Mesh | |
| Use Custom Door Mesh | Tick to use the mesh set below |
| Custom Door Mesh | Add the door mesh |
| Custom Door Glass Mesh | (optional) A custom glass mesh. Earlier Nanite versions do not support translucent glass. Seperate the glass to allow Nanite for the main door mesh. |
| > Advanced | |
| Door Thickness Scale | scales the door thickness |
| Door Rotation Correction | Use to align the door with the frame |
| Use Scale And Offset Values | Tick to enable auto positioning |
| Calculate Scale and Offset | This attempts to scale and offset the door to fit into the frame |
| Custom Door Offset | Door offset correction. |
| Custom Door Scale | Door scale correction. |

| > Custom Frame Mesh | |
| Use Custom Frame Mesh | Tick to use the mesh set below |
| Custom Frame Mesh | Add a frame mesh |
| Use Custom Top Mesh | Tick to use a custom top mesh above the frame. <i>Use Top Frame</i> needs to be enabled as well. |
| Custom Top Mesh | Add a top mesh |
| Custom Top Glass Mesh | (optional) Add a seperate glass mesh |
| Door Frame Offset | The offset between door and frame |
| Top Window Offset | offset of the top window |

Handles and Hardware
| > Handles | |
| Add Handle Inside | Weather to add a handle inside. The door opens to the inside. |
| Add Handle Outside | Weather to add a handle outside. |
| Add Handle Plate Inside | Weather to add a handle plate to the handle inside. |
| Add Handle Plate Outside | Weather to add a handle plate to the handle outside. |
| Add Lock Plates | Weather to use additional lock plates. |
| Handle Mesh | The mesh used for both handles if no entry handle is selected. |
| Handle Mesh Outside | The mesh used for the outside (entry) handle. |
| > Materials Handles | Add materials here to replace the existing materials for all handles and plates. |
| Index [0] | material for index [0] |
| > Advanced | |
| Handle Height | The height where the handles are placed from the floor. |
| Move Handle Outside | This enables the movement of the handle set as the entry handle. |
| Handle Offset | This is the offset from the handle to the door. Some handles don't have plates and need to be moved towards the door. |
| Handle Offset Outside | Offset for the outside handle. |
| Handle Horizontal Offset | The distance from the door edge is usually standard and depends on the hardware used. You may change this here for visual reasons. |
| Handle Vertical Offset Outside | Sets the height position of the entry handle. |

 Top of page
Top of page