Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

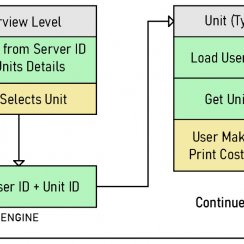
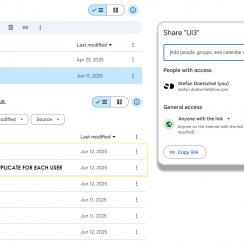
Multi-Unit-Prj

Google Data Sheets

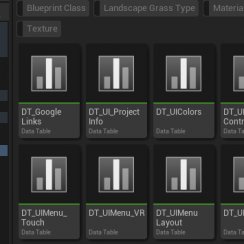
Data Tables

Video Guides

Quick Videos

Designer

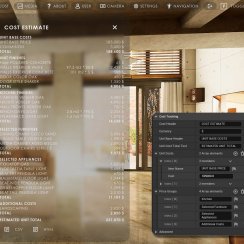
Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
UI3 Frequently Asked Questions
FAQ, Tips and tricks, or answers for frequent questions are here. Known bugs are on the next page.
All Unreal 5 versions of ArchViz UI3 are more or less the same until end of 2024.
From now on only the 5.3 or later versions will be updated. Unreal is in development and new features are added to new versions. This will help to take advantage of the new features.
Content:
[Legacy] Change the Fade In Time at Start
I cannot select an object in edit mode
Player Facing the Wrong Way At Start
Looking Through Windows Looks Wrong.
No option for 5.3 and 5.4 versions
Please replace the Enable HMD with the appropriate node from the plugin that is required for your headset if necessary.

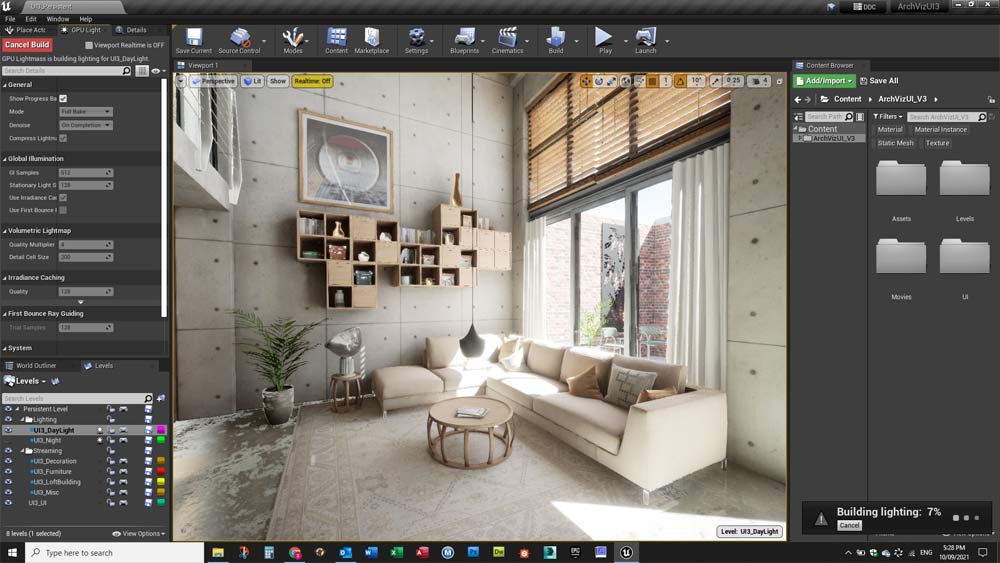
Using GPU Lightmass
Lumen is the best way to light your scene in Unreal 5.GPU Lightmass can be used to bake lighting in your scene if you want to use raytracing instead of Lumen. Follow all the steps suggested in the documentation (link below) to use it in your project. UI3 will not interfere with lighting in the scene. Scenarios are working with GPU LM.
Dynamic objects (mesh variations) need some direct light to look decent (not black). This can be the skylight. Reflection actors need to be rebuild manually after each GPU Lightmass build. Black variation actors can be caused by missing reflection actors. Place one with low radius next to the black asset and rebuild lighting and reflections.

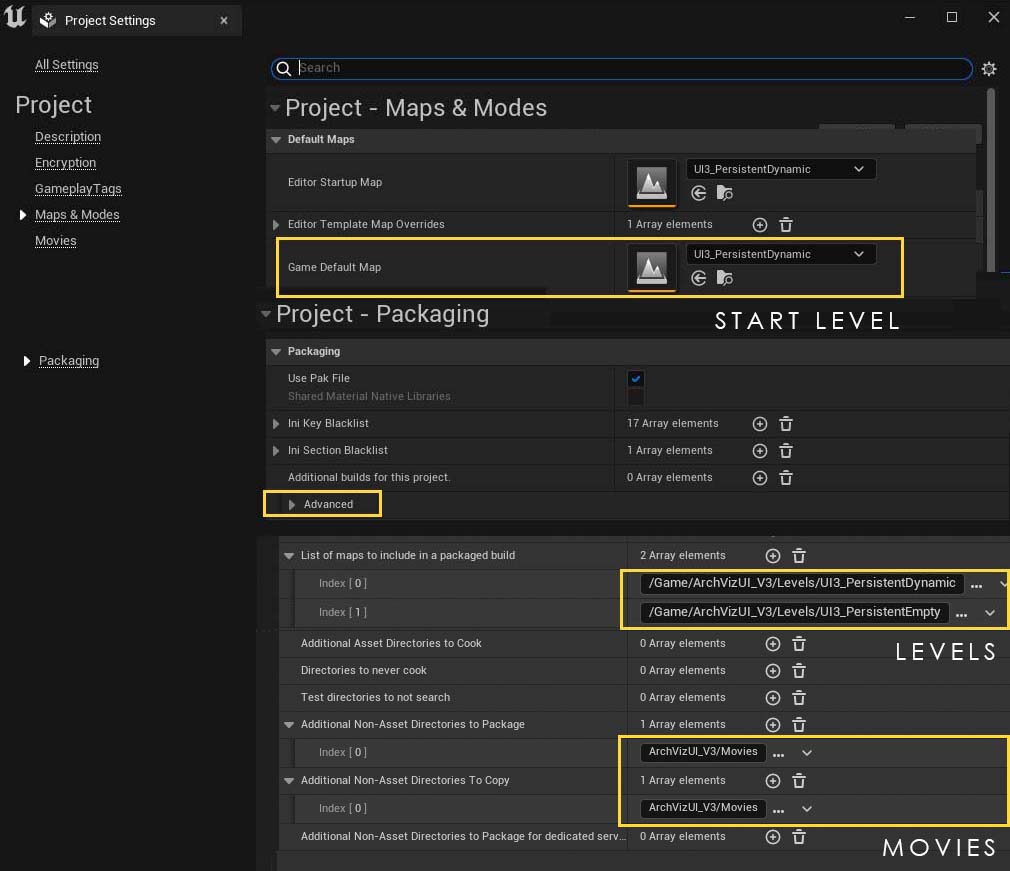
Packaging Tips
Packaging will create an app that can be run by users that do not have Unreal installed. You find it in the File menu (Unreal 4) or above the viewport (Unreal 5).First make a few changes to the Project Settings
- Set the Default Game Map In the Maps and Modes section. This needs to be the main (persistent) level of your scene.
- Add the levels that need to be cooked in the Packaging - Advanced - List of Maps to include... array. You don't need to add any sub levels that are loaded from your main levels to the list. But you need to add any other levels if the user can travel to them.
- Add your movie directory there as well. I put them in both arrays Additional Non-Asset Directories ... . It's probably not necessary that way.
NOTE: Leaving the list of maps empty can increase your package size significantly. In that case everything in the project will be packaged.

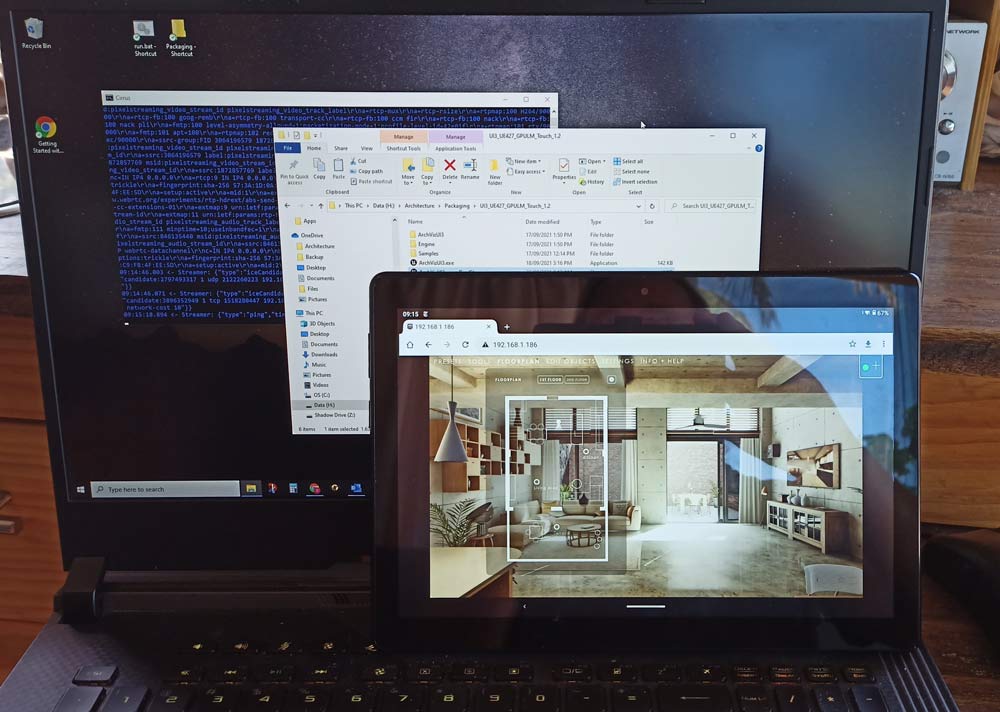
Pixel Streaming
With pixel streaming the app can be used on tablets and other devices that don't have the power to render the scene on a web browser. Use the Touch game mode to run the app on a touch device.Follow the steps in the link below to enable pixel streaming for your project. It's easy to do locally in your own network. Some additional steps are needed to stream over the internet.
There are cloud services available where you can stream your unreal engine app. Search for them on Google as they tend to come and go.

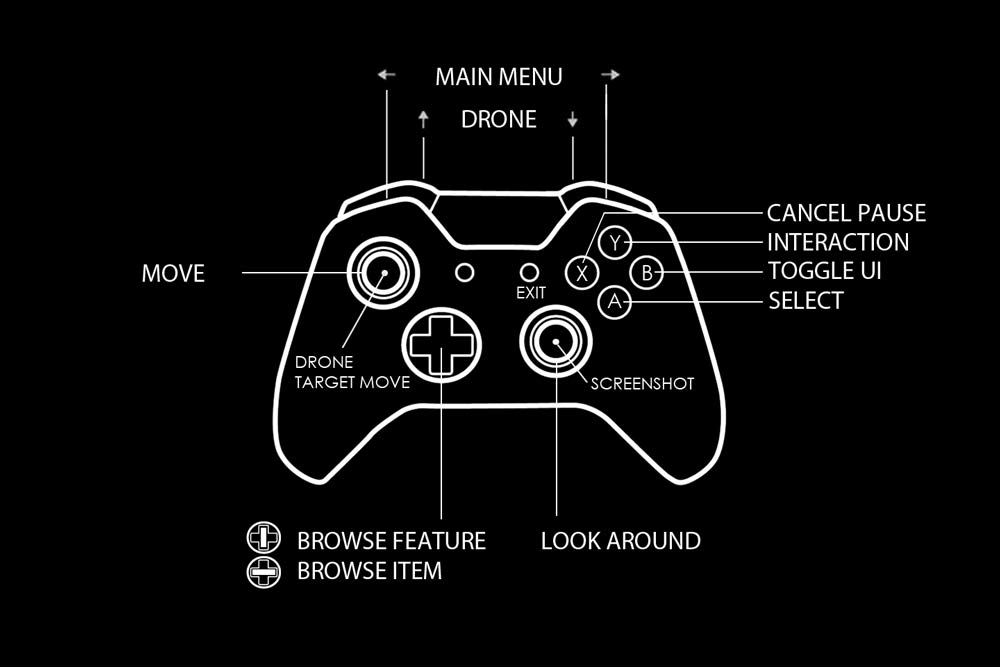
Using VR, Touch or Gamepads
You need to set the Game Mode in the World Settings of your scene. The World settings are part of the 'persistent' level. If You only have one level, then this level is the persistent level.UI3 can be used with
- Mouse and Keyboard controls on a PC
- A gamepad on a PC
- Touch controls with or without Pixel Streaming
- VR projects with VIVE or Oculus Rift controllers or a gamepad.
Read on how to use Game Modes for these different uses.

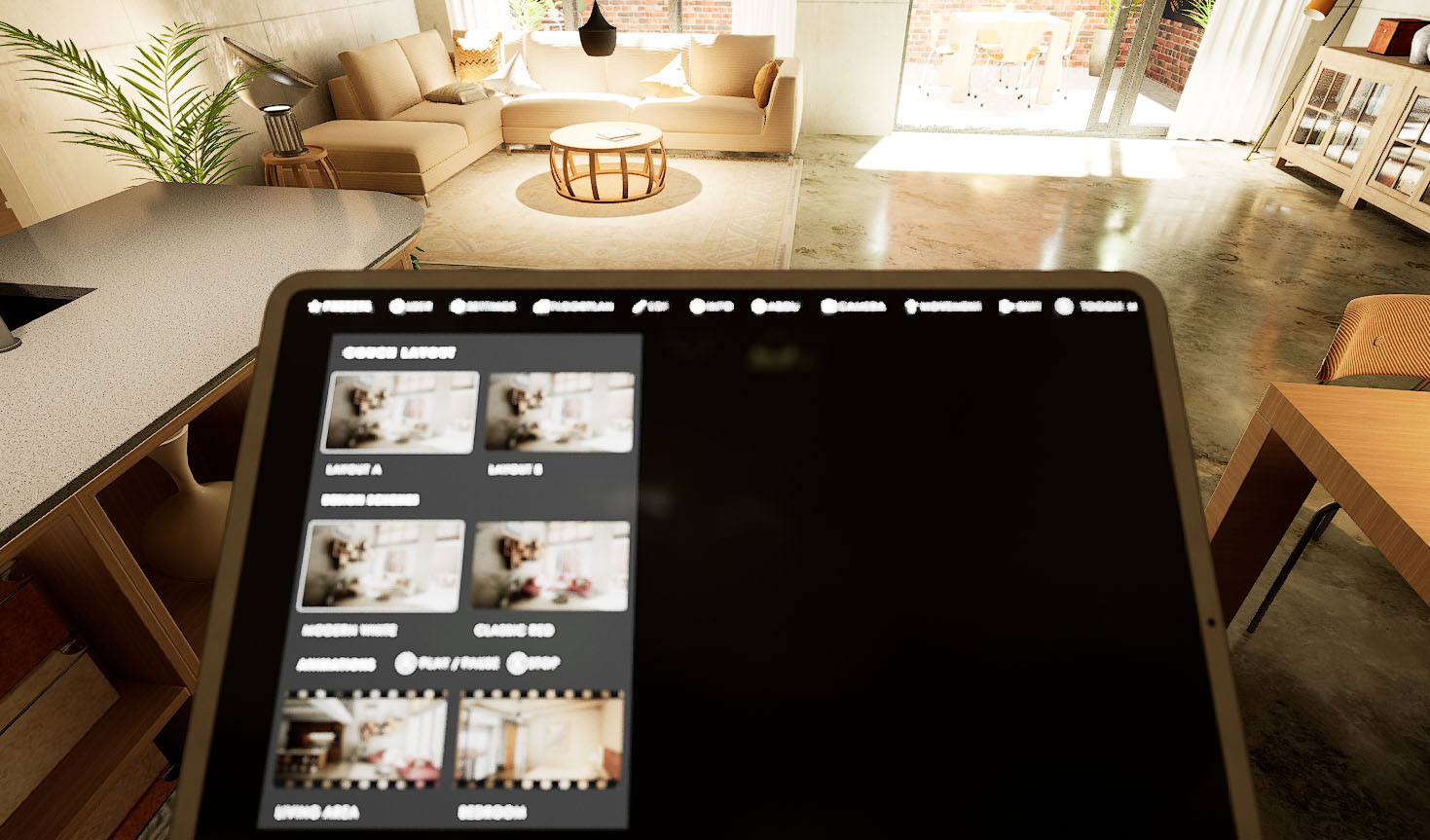
VR Tablet Is Blurry
Sorry I'm aware of it. I submitted an update with an example level to show how to set the UI up for VR.- The update fixes the interface not responding
- Set the default aperture to 32 or it will be blurry because the tablet is out of focus. (Settings - Cinematic Camera)
- use colour scheme id 3 as a start
- increase icon and text sizes

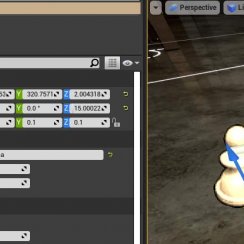
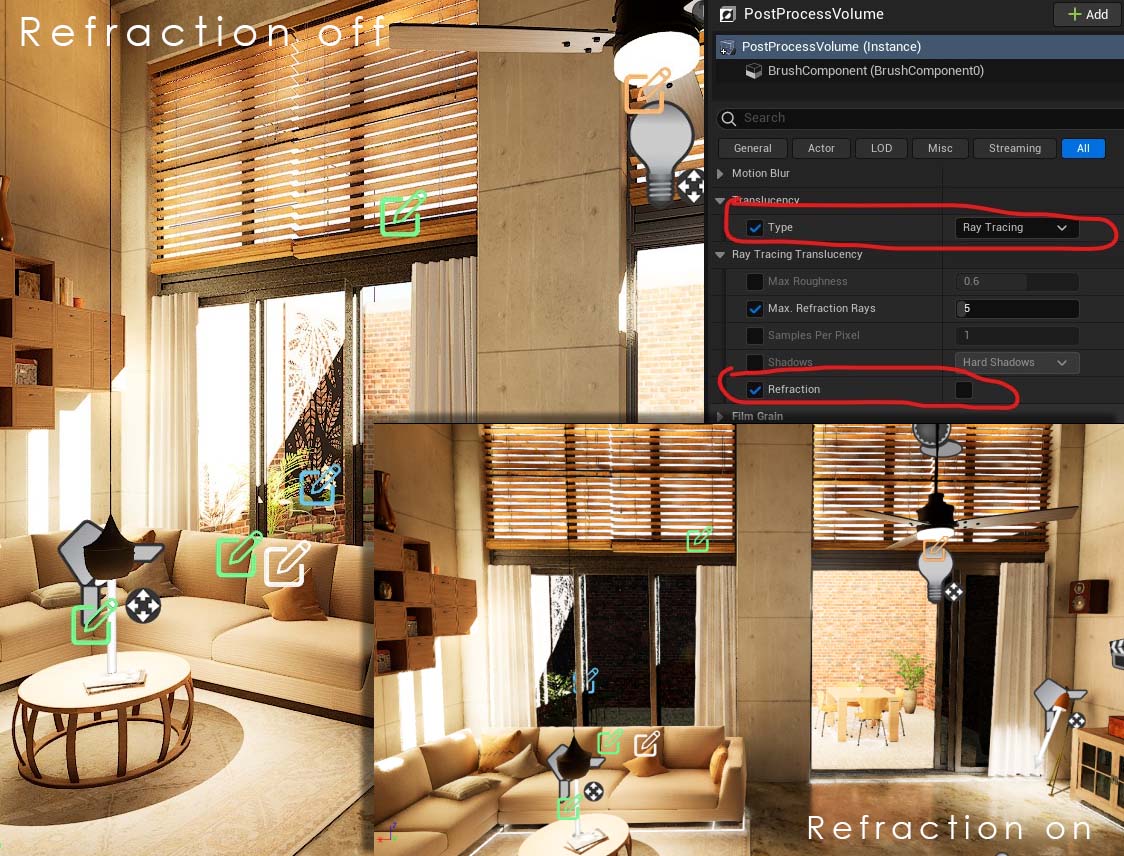
Looking Through Windows Looks Wrong.
This can happen in any of the Unreal 5 versions. Lumen is creating ambient occlusion and shadows. But it doesn't really care about translucency. The demo project uses ray traced translucency for this reason. This improves the Reflections on the glass panes as well.Part of translucency is Refraction. Turn it off to fix overly dark shadows behind glass. As seen in the image. You can also try to tweak refraction in the glass material. (There might be other places to look for it, like the light sources, or the project and world settings).
This topic has many aspects and it is constantly changing as well. I can only direct you to Google to find out what works best for you.

Image Ghosting
Problem:The image has a ghosting translucent double in certain angles. Seems to be performance related.
Cause:
This is most likely caused by bad project settings. The project has travelled through version updates and at one point some project settings were added that is causing this issue.
Solution:
Rename the Config folder to Config.old then open the project.
Download the config folder from the link below and extract it to your project. This should fix the issue. Any special project settings will be lost and have to be redone.

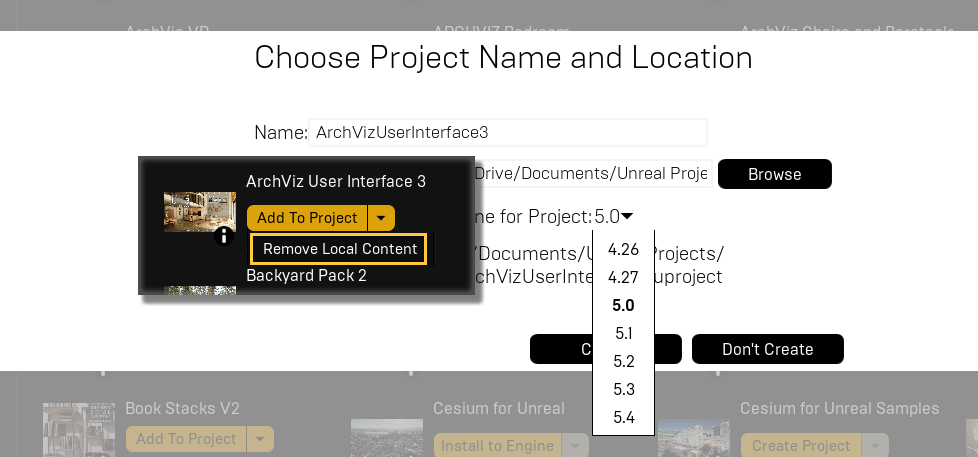
No option for 5.3 and 5.4 versions
There may only be options to create new projects in versions 5.0 to 5.2. This seems to be a glitch in the Epic Games Launcher.Remove Local Content and then close and reopen the Games Launcher.
This should fix the issue, and all options should now be in the list

Can I hide the prices everywhere?
Edit Mode
Use the tick box Show Prices (Details) to toggle the visibility of the price set in the Details array of the Variation Actor. Use the Select menu of the editor to select all variation actors.
Designer
You can now use the tick box Show Prices in the Designer Data array in the Info Map to hide prices for the selected Designer.
The link below offers a download of the updated files if you're unable to update the entire UI3. Unzip and copy the UI folder over your project UI folder to overwrite all widgets and blueprints. Make a backup copy before doing so.

Some Materials are not displayed correctly (5.5)
Problem
Some Materials may be white and others may be black after migrating the UI3 project to Unreal Engine 5.5 or after creating a new project in this version.
Cause
Some sources report this may be caused by the Oodle plug-in.
It appears as if some textures don't have the correct compression settings.
Solution
I had some luck by simply updating the project settings and then restarting the project.
Disabling the Oodle plugin may work as well.
I also had success opening and resaving the problematic textures.






 Top of page
Top of page Unreal GPU Lightmass Documentation
Unreal GPU Lightmass Documentation UI3 Game Modes
UI3 Game Modes