Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

CSV Export

Data Tables

Video Guides

Quick Videos

Designer

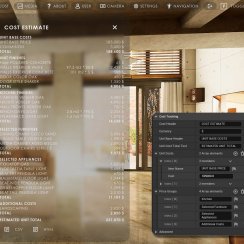
Cost Tracking

Widget Panels

Quick Guide

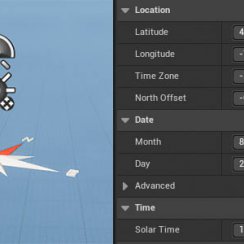
Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Interactive Doors - Swap Actor
The swap actor is the bridge between a user interface and the interactive doors. It allows to change materials and door parts during a walkthrough.
Content:
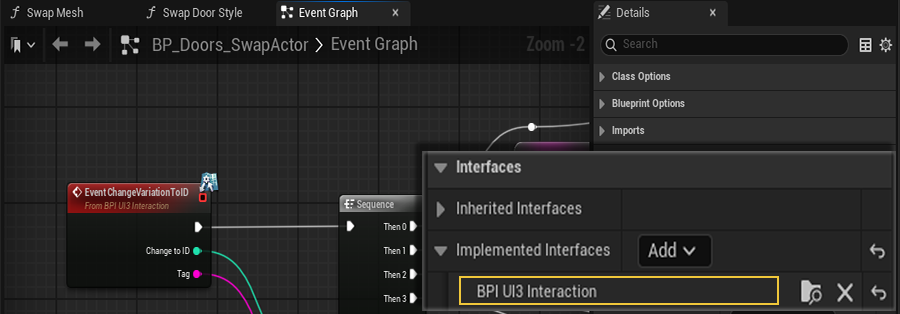
Connecting The UI3 Blueprint Interface
The list is in the Details panel of the Class Settings on the right side in default layout.

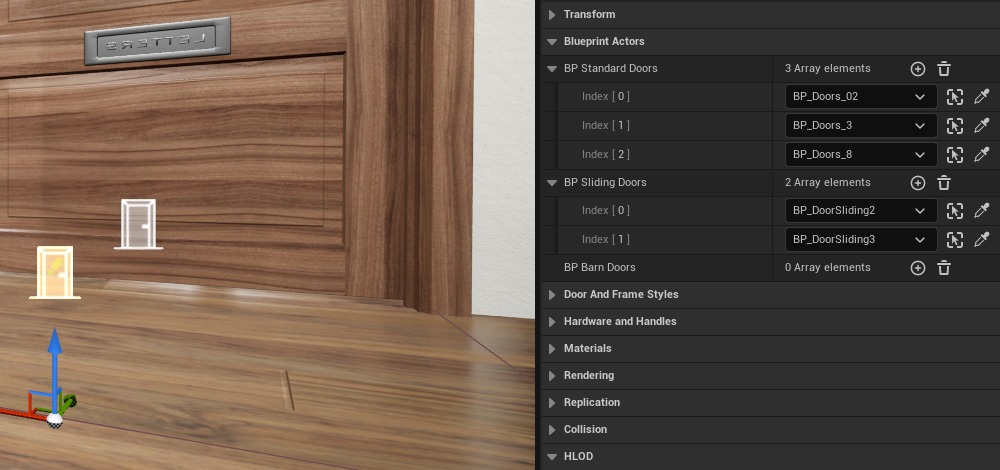
Connecting Swap Actor and Door
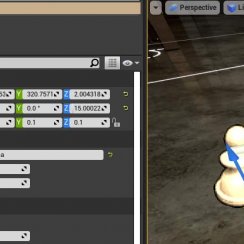
MyProject / Content / DoorsBPV2 / Blueprints / BP_Doors_SwapActor
Place the Swap Actor next to the door and then use the eyedropper to connect one or more door blueprint actors.
Both Swap Actor and Door need to be in the same level.
All connected doors will change together.

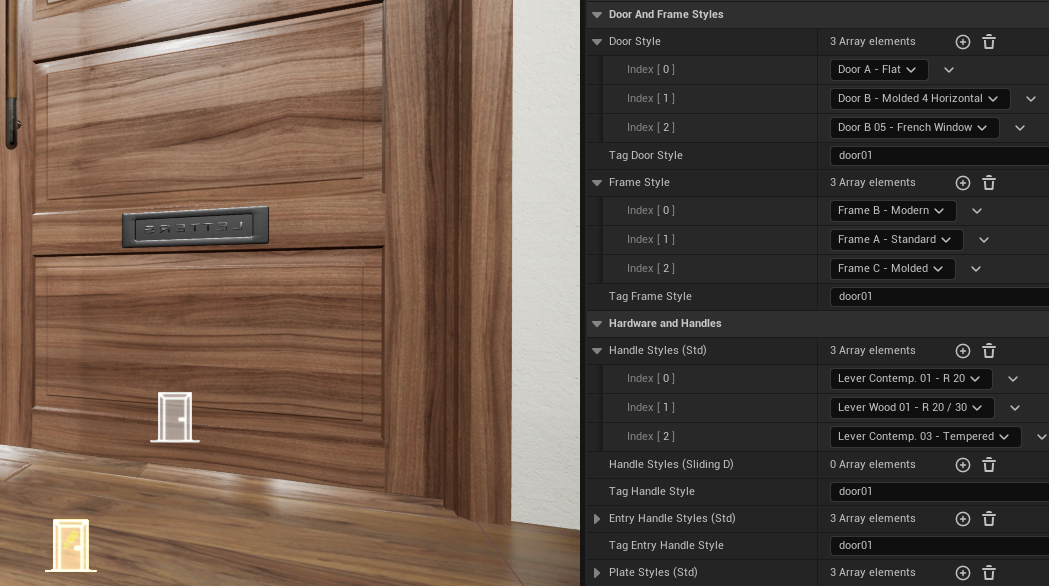
Style Variations
- Click the relevant (+) icon next to the style's name for each variation choice.
- Then select the choice from the dropdown list.
- Give the style a Tag name.
The Tag and the variation ID will be sent from the widget. Every option with the same tag name will change. All options will change at once if they have the same tag name or individually if they have unique names.

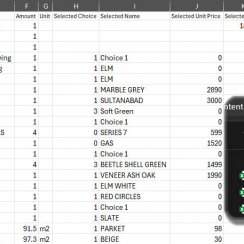
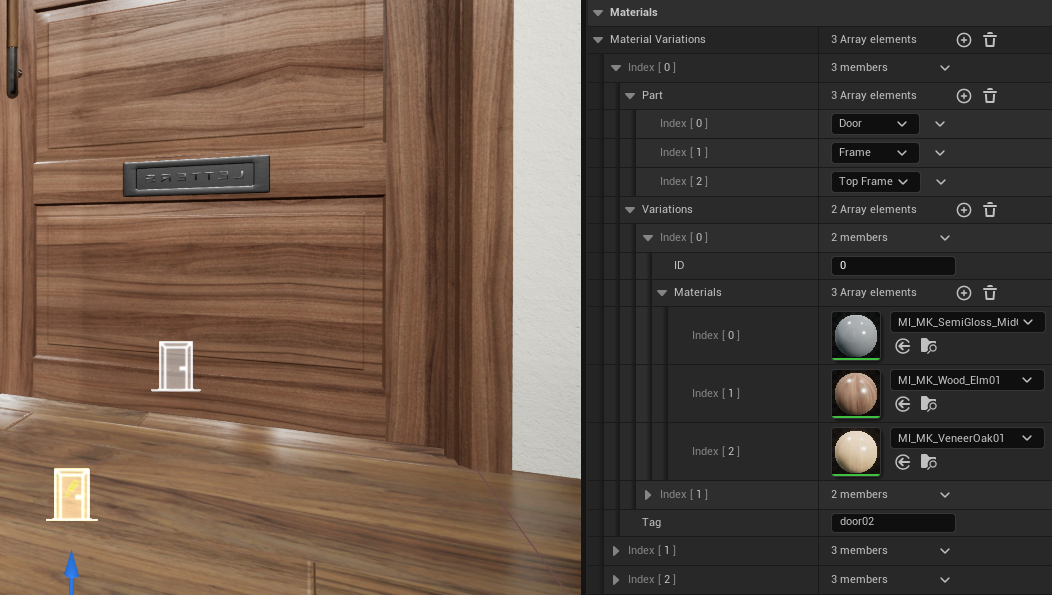
Material Variations
- Click the (+) icon to add a Material Variation
- Add one or more Parts that should change to the new material
- Click the (+) icon next to Variations for each material ID that should be changed
- Enter the material ID number
- Add the Materials per Choice ID.
- Add a Tag name as described for style changes.

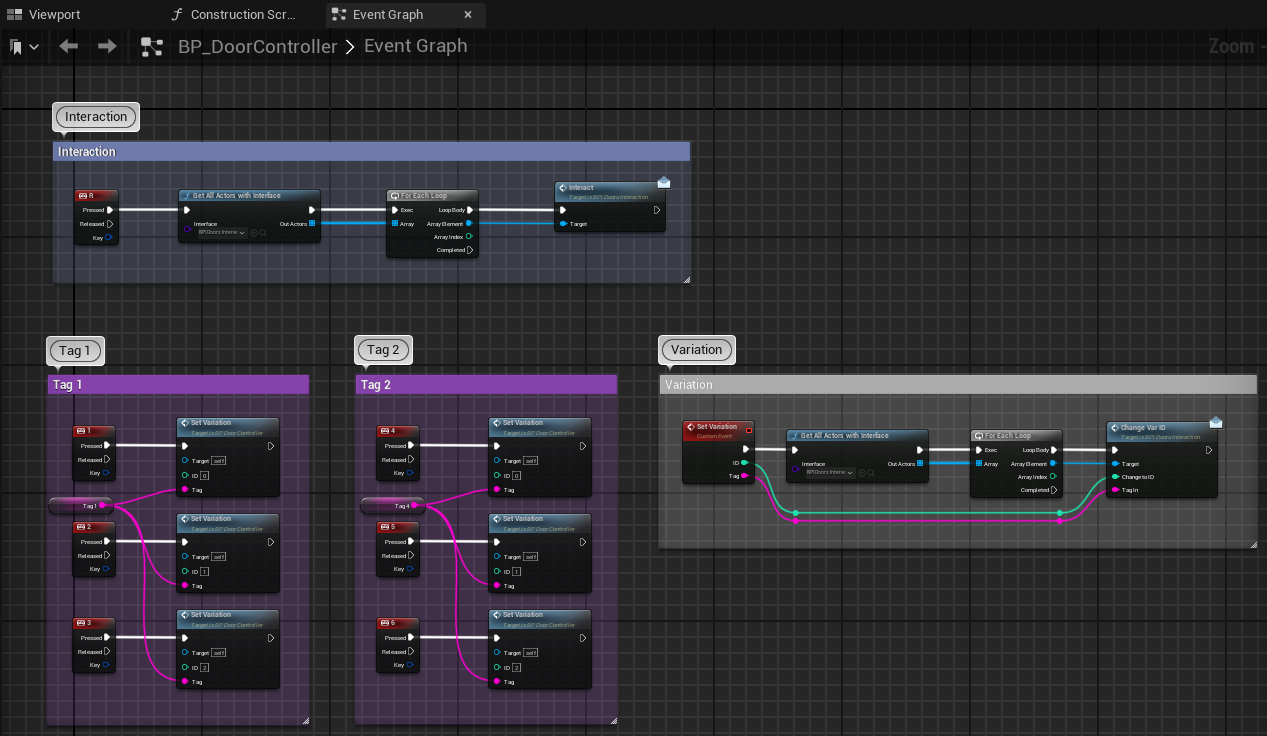
Controller Connection in the Demo Level
The Door Blueprints and the Player Controller are connected through the BPI_Doors_Interaction blueprint interface. The interface has no code in it. It just routes one actor to another actor with empty functions. Blueprints / Other / BP_DoorController
Interaction
The controller calls the Interact function in all blueprints with the same interface if the [R] key is clicked.
The door blueprints then check if the player is within the trigger box and open the door.
Variation
The keys [1] to [6] will call the Set Variation function and send the tag and choice ID to any blueprint that has the blueprint interface assigned.
The blueprints with the interface then look at the tag name and set the choice if the tag name is the correct one.




 Top of page
Top of page