Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

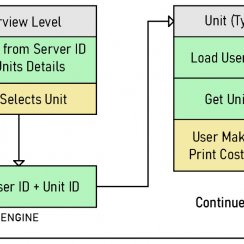
System Drawings

Step by Step

Tips & FAQ

Settings

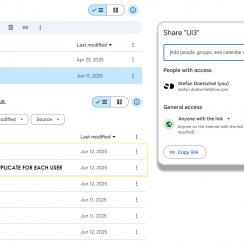
Multi-Unit-Prj

Google Data Sheets

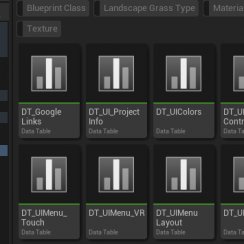
Data Tables

Video Guides

Quick Videos

Designer

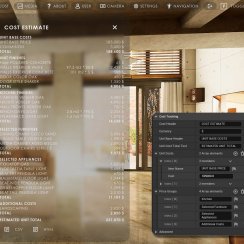
Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
UI3 Other Blueprint Actors
Other blueprints that come with UI3.
- Location actor
- TV Playing
- Walkable mesh marker
- Cost group
Content:
BP_TVPlaying
This can start or stop a video in a Media PlayerRead more about media players in the documentation linked below.
A movie file that is not in the Content / Movies folder will only be packaged if the folder is added to the Project Settings / Packaging / Advanced list of Additional none-asset folders to be packaged.

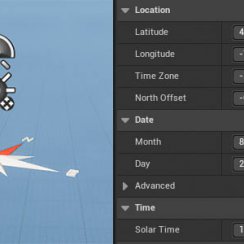
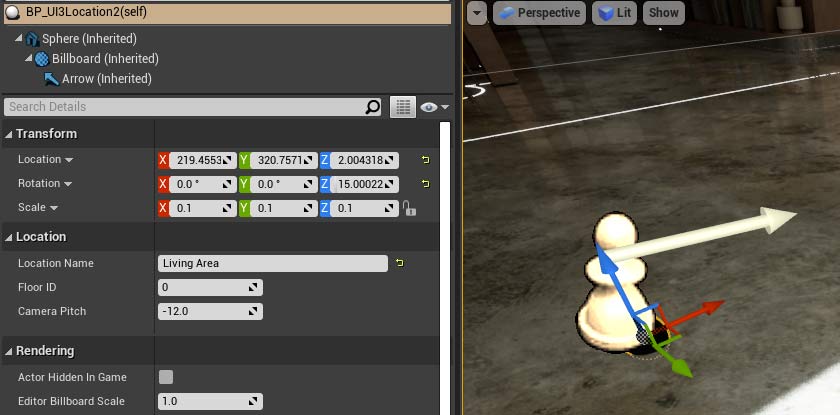
BP_SDotUI3_Location
Defines a location that shows up in the floorplan widget and can be teleported or moved to quickly.| > Location | |
| Location Name | A name of the location that gets displayed underneath the location dot in the interactive floorplan. |
| Floor ID | The ID of the floor this location is for. As entered into the Info Map. |
| Camera Pitch | The angle up or down the camera will look at after the player has been teleported to the location. |
| List Room ID | The ID of one of the rooms defined in the Info Map. |

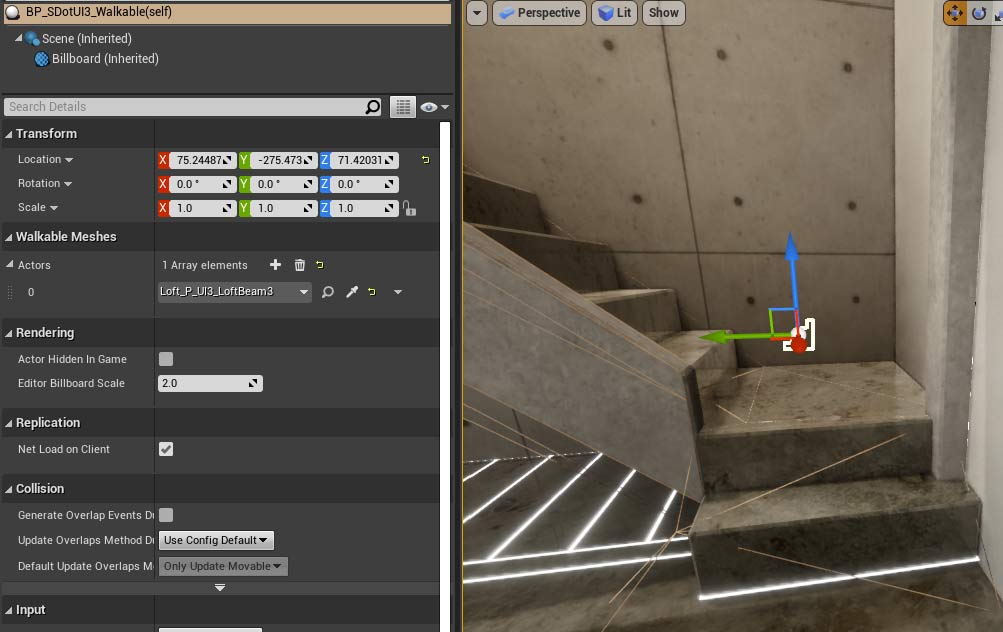
BP_SDotUI3_Walkable
Useful for target/mouse move. Define additional meshes that are above the floor, like a ramp or a set of stairs. Floor meshes are automatically detected.| > Walkable Mesh | |
| > Actors | Add an array element for each mesh that
should be considered as walkable. This doesn't make a walkable
collision. It just allows the target dot to appear on this mesh so
the player can use the mouse move to get onto it. By default the target only appears on meshes that are close to the Z height of the player position. |
| ID 0, 1, 2 ... | Use the eye dropper to pick a mesh from the scene. Needs to be in the same level. |

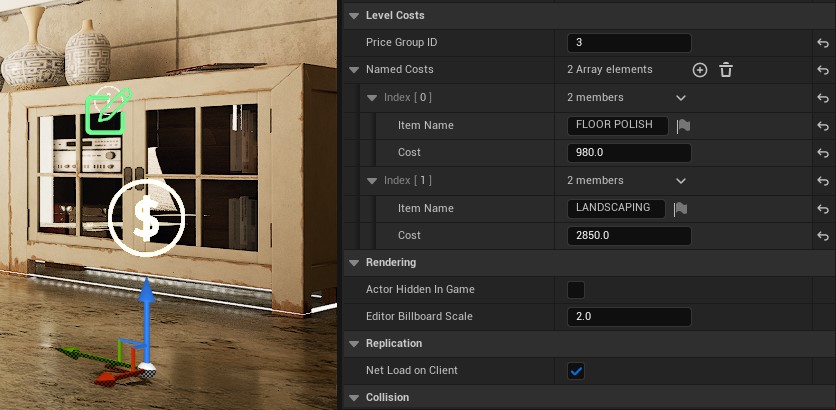
BP_SDotUI3_CostGroup
This blueprint can add a list of cost items to a sub level. This is to track additional costs by adding a streaming level.
 Top of page
Top of page Unreal Media Player Documentation
Unreal Media Player Documentation UI3 Cost Tracking
UI3 Cost Tracking