Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

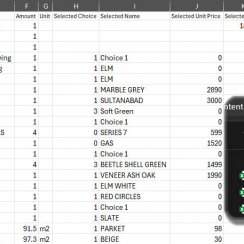
CSV Export

Data Tables

Video Guides

Quick Videos

Designer

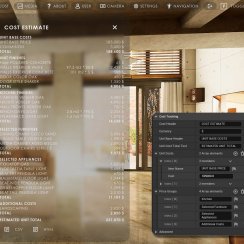
Cost Tracking

Widget Panels

Quick Guide

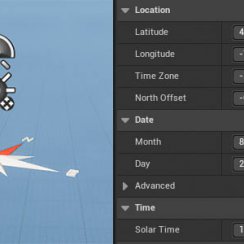
Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
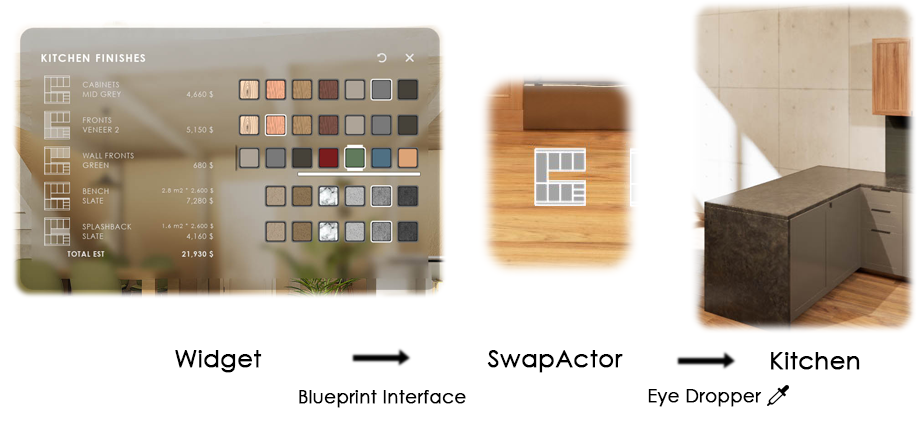
Kitchen Builder - Swap Actor
The BP_KitchenBuilder_SwapActor is the link between the User Interface and the Kitchen Builder blueprint.
It allows the user to make changes to the kitchen style and materials in run-time.
Content:
Connecting The UI3 Blueprint Interface
Link between Actors
The BP_Kitchen_SwapActor is the link between a widget or any other actor that controls the users input and the door blueprints.The Swap Actor receives user input from the widget via a Blueprint Interface connection.
The Swap Actor can be directly connected to one or more Kitchen Blueprints

Connecting Swap Actor and Kitchen
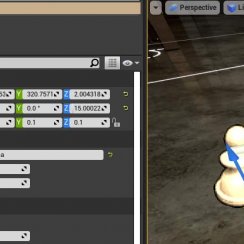
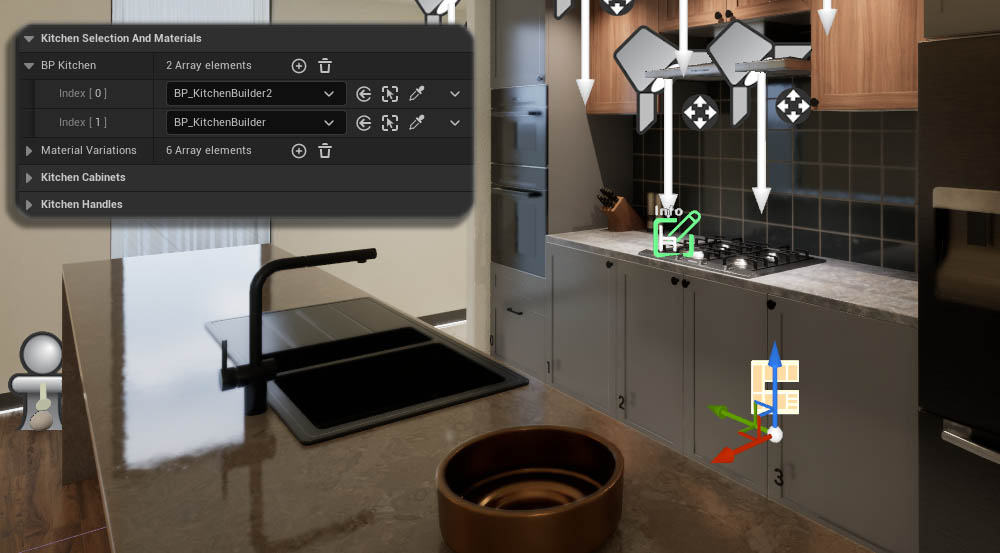
MyProject / Content / KitchenBuilder / Blueprints / BP_KitchenBuilder_SwapActor
Place the Swap Actor next to the kitchen and then use the eyedropper to connect one or more kitchen builder blueprint actors.
Both Swap Actor and kitchen blueprint need to be in the same level.
All connected kitchens will change together.

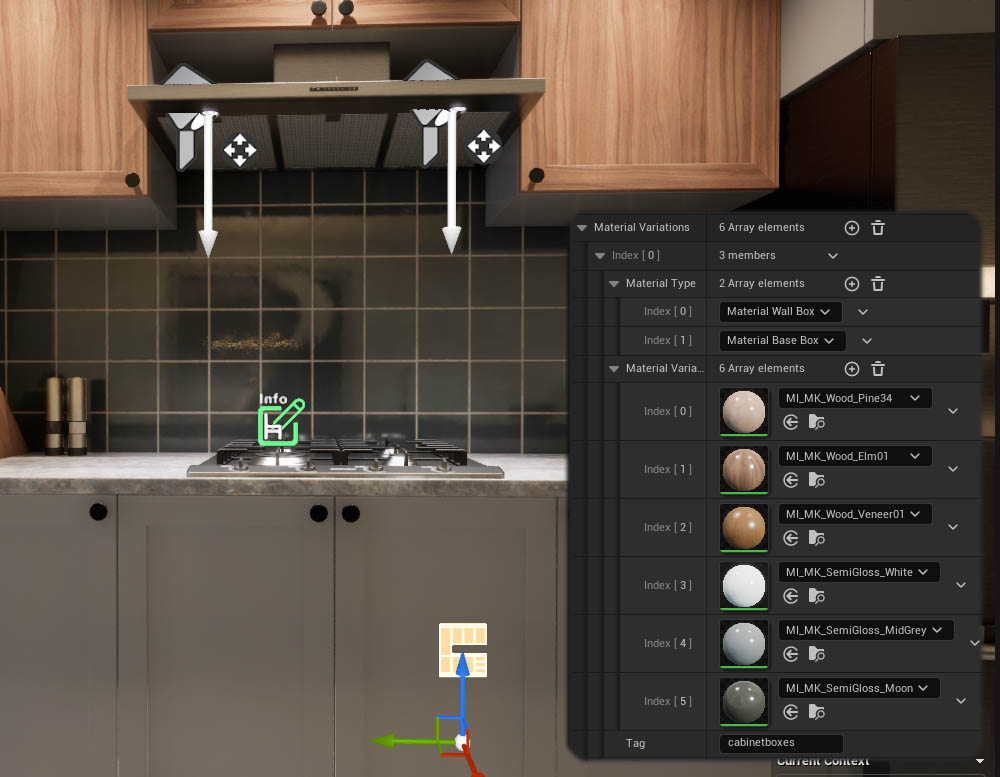
Material Variations
- Click the (+) icon to add a Material Variation
- Add one or more Material Types that should change to the new material
- Click the (+) icon next to Material Variations to Material Variations.
- Add a Tag name to identify the Material Variation.
The widget or blueprint will send the Tag name with the ID. The swap actor checks the Tag name and if it's the same it will change the Material Types to the new material with the ID.

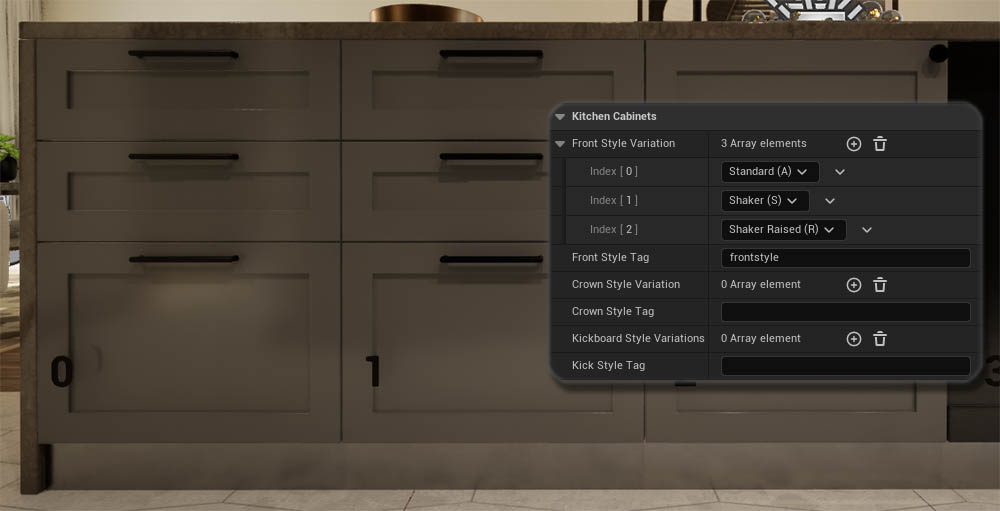
Style Variations
Cabinet Styles
Cabinet Front Style, Crown Style and Kick Style can be changed independently or together if they have the same Tag name.
- Click the relevant (+) icon next to the style's name for each variation choice.
- Then select the choice from the dropdown list.
- Give the style a Tag name as explained above.

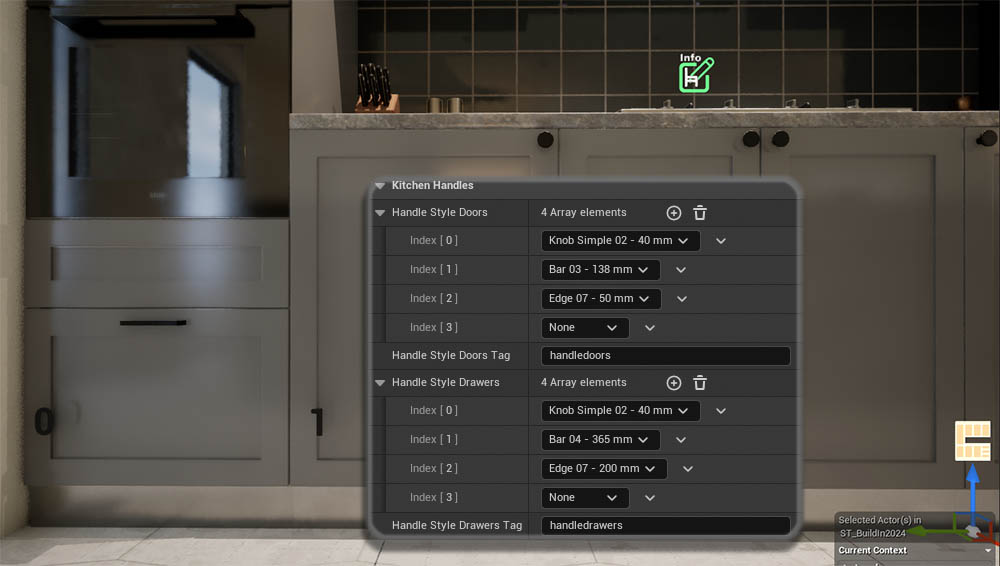
Handle Styles
Handle Style for doors and drawers can be changed independently or together if they have the same Tag name.
Setting a choice index to "None" will remove the handles.
- Click the relevant (+) icon next to the style's name for each variation choice.
- Then select the choice from the dropdown list.
- Give the style a Tag name as explained above.




 Top of page
Top of page