Pages in Documentation

Settings

UI3 Overview

[old] Doors UE5

Quick Start

Swap Actor

Custom Assets

System Drawings

Step by Step

Tips & FAQ

Settings

Fix Bugs

FAQ

Cost Tracking

Modes

Other Features

Designer

Edit Scene

Var Actor

UI Layout

New in 2026

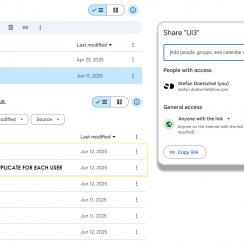
Multi-Unit-Prj

Google Data Sheets

Data Tables

Video Guides

Quick Videos

Designer

Cost Tracking

Widget Panels

Quick Guide

Scene Settings

Connect BP

VR projects

Version History

F. w. Preview

Fix Known Bugs

UI Settings

UI Layout

Gamemode

FAQ + TIPS

V4 Functions 2

V4 Functions P1

V4 Quick Guide

Ver History

V3 Placements

V3 Mesh Def.

V3 Segments

V3 Quick Start

Books V2

Books V1

Customize

Quick Guide

Swap Actor

FAQ + TIPS

Doors UE4 (V1)

3.1 Bugs Fixes

Ver History
![[2 A] Generic Meshes On Spline Blueprint ../images/architecture/0023/v2-generic/thumbs/01.jpg](../images/architecture/0023/v2-generic/thumbs/01.jpg)
V2 Generic BP
![[2 B] Generic Spline Blueprint Examples ../images/architecture/0023/v2-examples/thumbs/01.jpg](../images/architecture/0023/v2-examples/thumbs/01.jpg)
V2 Examples
![[1] Railings Clone Blueprint Documentation ../images/architecture/0023/v1/thumbs/01.jpg](../images/architecture/0023/v1/thumbs/01.jpg)
V1 Railings Fences

UI 1 - Part 1

UI 1

Ui 1 - Part 2

1 Overview

UI2 Features

UI2 Get Started

UI2 Info Map

UI2 BP Actors

UI2 User Manager

UI2 FAQ

UI2 Tutorials

UI3 Overview

Getting Started

3.1 Info Map

Variation Actor

Blueprints
Variation Actor
The Variations Actor is the link between the UI3 and the objects placed in the scene. It can
- change meshes and or their materials
- interact with any other blueprint using a blueprint interface
- provide more info about the object
The ObjectInfo Actor can provide information about an object but has no variations component.
Content:
Quick Video Guide
YouTube videoA quick guide that covers most settings and uses for the Variation Actor.
A few older more detailed videos can be found at the end of this page.
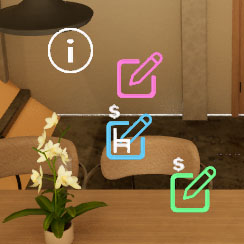
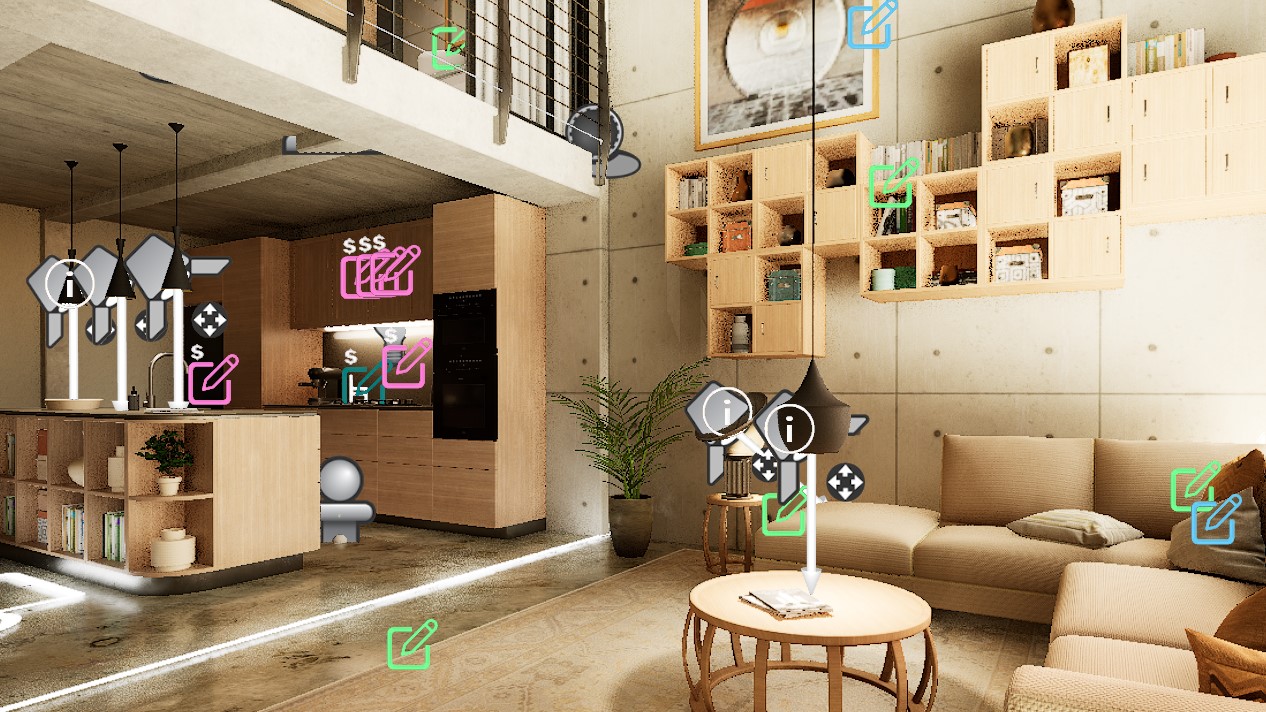
Variation Icon Colours
The blueprint actor SDotUI3_Variations lives in UI / Blueprints. It needs to be placed in the same level as the asset it should control.The icon colour will change depending on what the Variation Actor Type is set to.
- Standard
- Standard - Use For Design Scheme
- Standard - Use For Edit Mode
- Listens to other Variations (Child) actor
- Only Triggers other Variations (Parent)
- Triggers External Actors (Interactive)
- Link To Designer
- Indicates a possible wrong setting

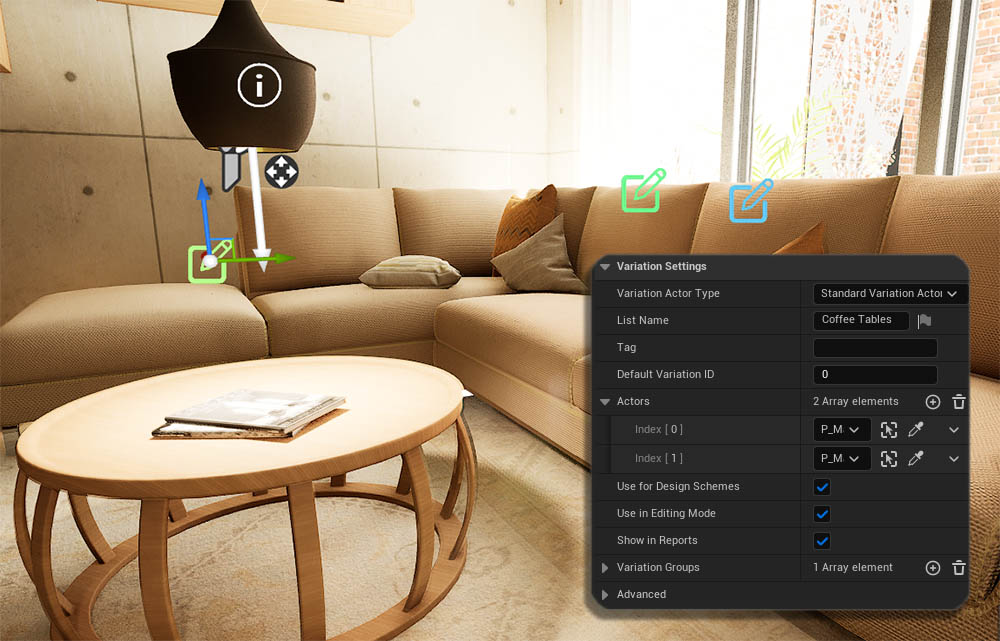
Variation Settings
Variation Actor Type defines what the actor is used for:- Standard Variation Actor
- Listens to other Variations - The cushion on the couch changes when the couch is changed.
- Only Triggers Other Variations - Sends the Tag to trigger other Variation Actors. No Actor is connected to the array.
- Only Triggers External Actors - Sends Tag to other external blueprints, like the ceiling fan.
- Link To Designer - Link from the Designer Widget to actors in the scene.
Connect actors from the scene to the Actors array. Click (+) to add a new array element and then point the eyedropper at the actor to select it.
External blueprint actors or Child variation actors are linked with a matching Tag name in both actors.
The Default Variation ID will be loaded at level start. It can be overwritten by a default Design Scheme or Designer defauts.

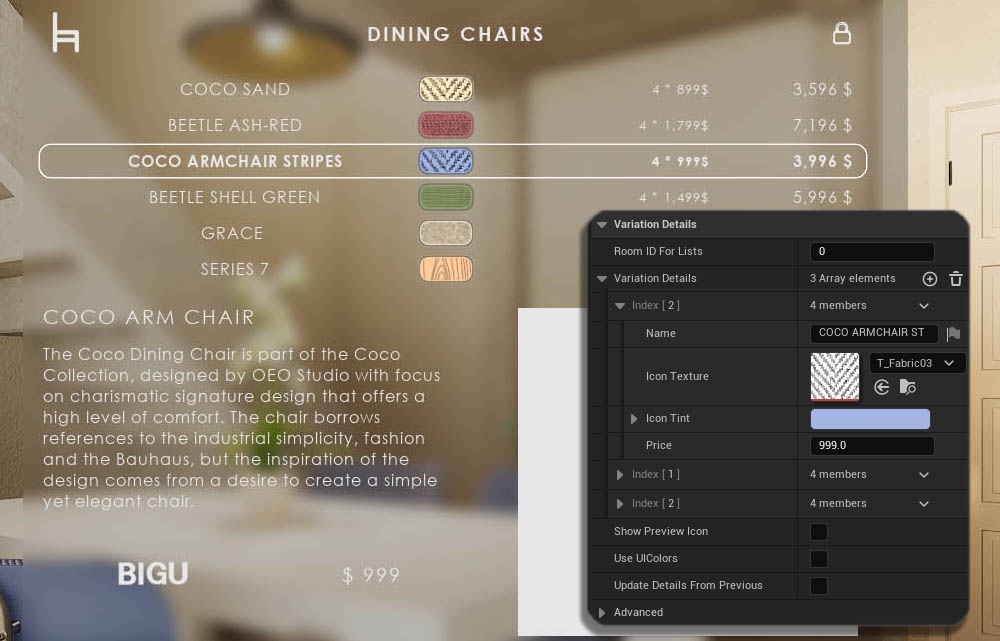
Variation Details
An optional Preview Icon can be created from one of the Icon Textures located in UI / Tex / Design and a Tint color. UIColors require a black icon on white background.Name
Old data may be used to fill the Variation Details by clicking Update Details From Previous

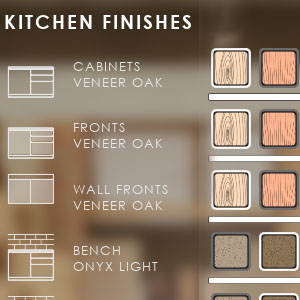
Variation Materials
Add an array element to the Materials array by clicking (+) next to the array name. Materials are changed for the Material ID. Add another array element for additional Material IDs.Material Choices are then entered in the Material Variations array.
The initially applied material for ID 0 will appear under the list for reference.

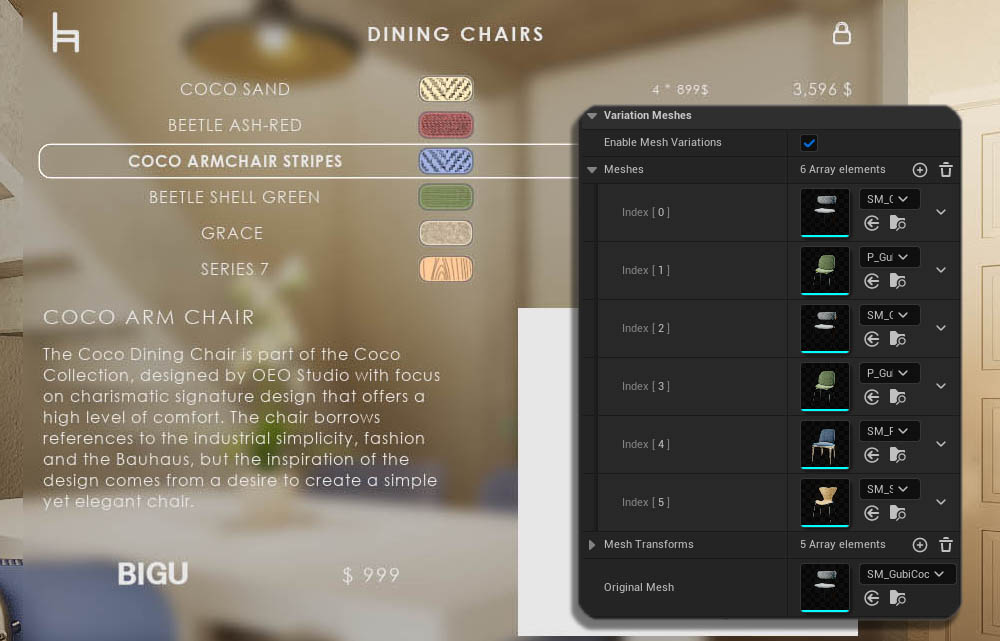
Variation Meshes
Mesh Variations need to be Enabled with the tick box. Meshes will use the Material with the same index from the Material Variations arrayMeshes Transforms can be applied for each mesh to align them to each other.
The initially applied mesh will appear as Original Mesh below the mesh array as reference.

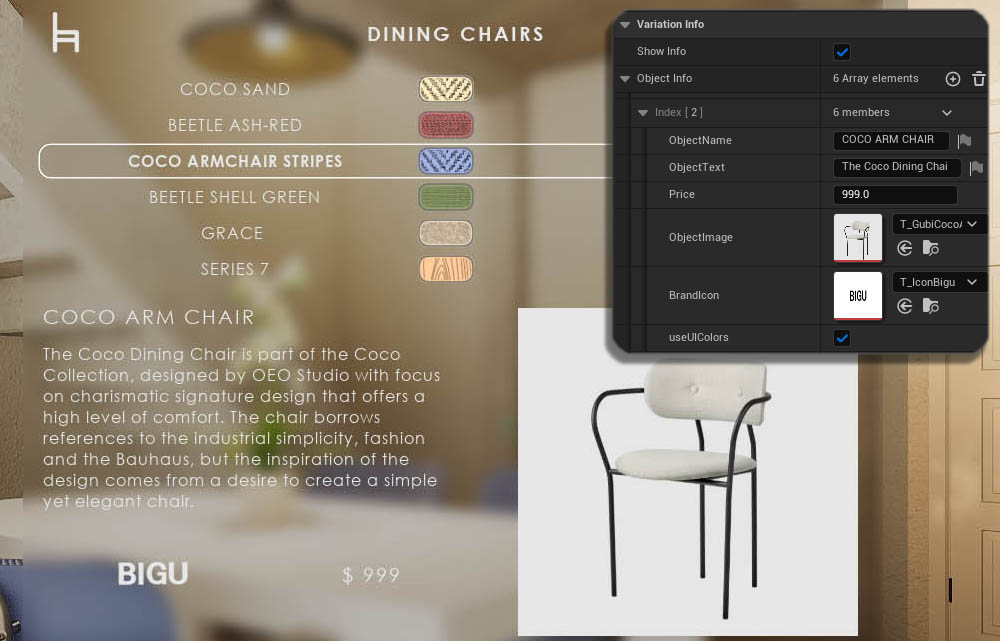
Variation Info
Show Info will enable the Object Info section in the Edit WidgetThe Object Info array can hold different information for each Variation ID. Or it can use the first array element for all variations, if index [ 0 ] is the only object info entered.
The Price will show in the object info section but will be overridden by prices from the Variation Details array in reports.

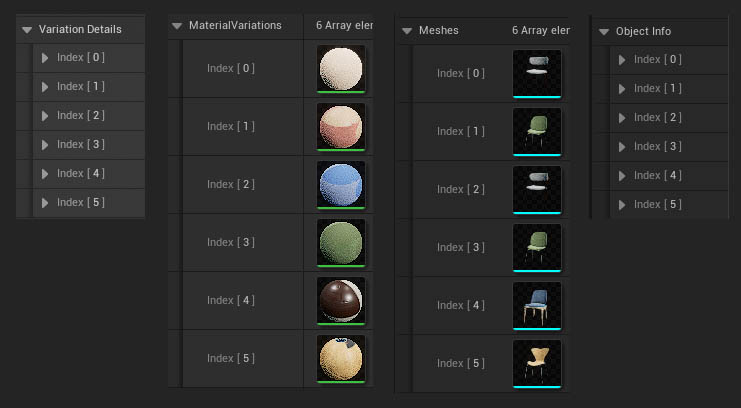
One Index For All
The Variation Actor has only one-dimensional arrays which are all connected with their index. The chair with index [ 2 ] will have the material, name and price with that index.The Designer Widget can change materials and meshes independently.



 Top of page
Top of page